Home > iPhone/iPad
iPhone/iPad Archive
iPhone ユーザが INFOBAR A01 を買って、2週間使ってみた
- 2011-08-03 (水)
- iPhone/iPad
INFOBAR A01 を買って、2 週間使ってみたのでレビューなど。
これまで持っていた au 携帯(SH005)を機種変更して、INFOBAR A01(以下、INFOBAR) にしました。自身初の Android 機なのですが、スマートフォンは iPhone 4(以下、iPhone) を持っているので、INFOBAR の印象やインストールアプリなどを iPhone との比較を交えて書いてみます。
このエントリでは、スペックではなく、実際に使った印象を書いていきます。各製品のスペックは以下のページにあるので、ご参考まで。
見た目に一目惚れ
ここ 2 年、au 携帯と iPhone の 2台持ちだったので、正直、Android 機にはあまり興味が湧きませんでした。しかし、ここ最近の Android の普及っぷりを見るに、これはそろそろ買おうかなと思っていたところに登場したのが INFOBAR A01 でした。
何と言っても目を引いたのはこの外観です。独特のカラーリング、そして液晶下に配置されている大きな 3 つのボタン、他の Android 機とは一線を画する外観で、店頭で実機を見た時にほぼ即決で機種変を決めました。
ちなみにカラーは赤ベースの NISHIKIGOI にしました。このカラーが無ければそもそも INFOBAR は買っていなかったかもというくらい気に入っています。
軽快
まず iPhone と決定的に違うのが、見た目もさることながら、質感です。
iPhoneがガラスに覆われていて重厚感、高級感があるのに比べて、INFOBAR は、プラスティックの外装なので色合いと相まって、かなり軽快な印象です。重量は 20g 違う(iPhone: 137g / INFOBAR: 113g)のですが、持った感じはそれ以上に重さの違いを感じます。
購入してから、色々な人に触ってもらったのですが、みんなが第一声「軽い!」と驚きます。中には、バッテリがついていないモック機?という感想を言う方もいました。
プラスティックな外装であの色合い、そして大きなボタンの組み合わせなので、おもちゃのような感覚ですね。このあたりは好みで、iPhone のような高級感が欲しい人にとっては敬遠する部分かもしれません。
画面表示
画面の解像度は、INFOBARは「960×540」、iPhoneは「960×640」とそれほど変わりません。液晶サイズもINFOBARが「3.7インチ」、iPhoneが「3.5インチ」ということで、これもそれほど大きくは変わりません。
この両者を見比べてみるとやはり iPhone の Retina ディスプレイの方が美しいです。特に画像や写真に関しては、iPhone の方がきれいですね。こう書くと INFOBAR が全くダメなように思いますが、INFOBAR もフォント(モリサワフォント)のおかげか、テキスト表示についてはなかなか頑張っています。普段使っているアプリは、ほとんどテキスト中心のアプリ(SNS系、メール、RSSリーダー、ブラウザ)なので、表示については不便は感じないですね。
両者で同じページを表示しているブラウザのスクリーンショットを撮ってみました(左: INFOBAR、右: iPhone)。フォントサイズもありますが、INFOBAR の方が表示領域が広く、小さな文字も読みやすく感じます。一覧性については INFOBAR の方が気に入っています。
操作
まず画面の操作についてですが、タップした時に反応や位置、スクロールの滑らかさなどは、やはり iPhone ですね。これは慣れもあるかもしれませんが、INFOBAR ではまだ狙った位置と反応する位置が微妙にずれていたりします。iPhone はほぼ正確に狙った位置が反応しますし、反応も速いです。IS03 あたりに比べると INFOBAR もかなり改善されていると思うのですが、まだまだ改善できる箇所はあると思います。
ただ INFOBAR の液晶下にある3つのボタン(「MENU」「HOME」「BACK」)のおかげで全体の操作性はかなり向上します。このボタンの役割がどのアプリが同じように実装されているおかげで、操作に迷ったらとりあえず「MENU」、ホームに戻りたい時は「HOME」、前の画面に戻りたい時は「BACK」と押せばとりあえずなんとかなります。
他の Android 機では、このボタンが物理ボタンではなくタッチセンサーみたいになっているものもあり、その UI には違和感があったのですが、INFOBAR の大きな物理ボタンは良いですね。iPhone にはホームボタンしか無いので、久しぶりに iPhone を触った時に前の画面に戻ろうとして一瞬迷ったことがありました:D
この3つのボタンは押しやすいですし、かなり便利に使っているので、ぜひ他の端末にも搭載して欲しいです。
バッテリの持ち
INFOBAR は、軽量な分、最新機種の Android 機に比べるとバッテリ容量が少なくなっています。そのため普段の使い方でバッテリがちゃんと持つかが気になっていました。
購入した当初は、アプリを入れまくっていたのもあって、たしかにバッテリがあまり持たない印象がありました。ただ、これは画面の輝度を下げる、不要なタスクを(自動で)落とす、WiFi/GPS を必要が無いときは切る、などの工夫をすることにより、朝家を出て、夜帰ってくる日常のサイクルでは、ちゃんとバッテリが持つようになりました。
iPhone との比較ですが、iPhone は普段から iPod としても使っているので、バッテリは INFOBAR の使い方より消費しているとは思うのですが、それでも持ちとしては同じくらいです。もし同じ使い方をすればバッテリの持ち自体は iPhone の方が良いように思います。
キャリアメール(@ezweb.ne.jp)使える?
特別なアプリや設定をすることなく、機種変を行うだけでキャリアメールが使えます。もちろん SMS も使えます。絵文字やデコメも使えます。
やはり従来の携帯からの機種変では、気になる部分なので、これができるのが分かっていたので、すんなりと機種変を決めたということもあります。
ただ、なぜか送信されてきたメールがすぐに着信しないという問題があって(自分で受信すれば ok)、何時間も前に送信されたメールに気づかなかったということが度々ありました。これは、改善して欲しいところです。
通話
前に使っていた au 携帯(SH005)が通話に難あり(こちらも相手も聞こえにくい)で困っていたのですが、INFOBAR ではスピーカーの音量がわりと大きくできるので、前よりもはるかに聞き取りやすくなりました。通話相手もちゃんと聞き取れるようです。
正直、スマートフォンなのでこの部分は期待していなかったのですが、想像より良かったです。
音楽プレーヤー
iPhone は iPod として使っている面も大きいので、気になっているのは INFOBAR が音楽プレーヤーとして活用できるのかというとことです。
もちろん、ファイルを SD カードに移せば再生はできるのでしょうけど、普段使っている iTunes との連携が可能なのかが知りたいところです。特に iTunes では定期的に Podcast をダウンロードして、iPhone で聞いているので、PC 側はそのままでできると便利ですね。
INFOBAR を音楽プレーヤーとして使用している方、教えて下さい:D
iida UI
INFOBAR では独自の UI 「iida UI」が搭載されているわけですが、率直に言うと iPhone に慣れた身としてはかなり使いづらかったです。
インストールしたアプリが数画面下にスクロールした位置に設置される、プリインストールアプリの中に使いたいアプリが混じっていて探しにくい、などなど色々と不便なところがありました。もちろんカスタマイズしていけば解消するところもあるのでしょうけど、そもそもこの UI は見た目も好きでは無かったので、さっさとホームアプリを入れて変更しました。
今のホーム画面は普通の Android です。個人的には INFOBAR の価値は iida UI には全く無いので、これで良いです:D
スクリーンショット
INFOBAR でも画面のスクリーンショットが実機で撮れました。Android はスクリーンショット撮るのが大変、という話を聞いていたので、改善されているようです。
筐体左の「電源ボタン」と「HOMEボタン」を同時に押すと、スクリーンショットが保存されます。
使っているアプリ
スマートフォンを便利に使うなら、大事なのはアプリですね。
はじめは何を入れたら良いやら、さっぱりだったわけですが、Google+ で色々な方に教えていただいたおかげで快適に使えるようになりました:D
いま使ってるアプリを挙げてみました。まだまだ探り中なので、オススメのアプリがあれば教えて下さい:D
1. PreHome + Zeam Launcher
INFOBAR(Android) でアプリを入れて一番驚いたのがこれ。そもそもiPhone ではホームアプリやランチャーという発想が無かったので、これを入れることで劇的に使い勝手が変わったことに感動しました!
いくつかホームアプリを試してみましたが、今のところこの組み合わせで落ち着いています。
iPhone で使っていた同様のアプリ: 無し
2. Dolphin Browser HD
Web ブラウザですね。色々なアプリが出ているようですが、とりあえずオススメしていただいたこれを使っています。
よくあるタブブラウザですが、ジェスチャー機能で登録しておいたページに簡単に遷移できます。もちろんブックマークを開いても良いのですが、ジェスチャーの方がすぐに起動できるので重宝しています。
ただ少しもっさり感はあるので、もう少し軽快なブラウザも試してみたいです。
iPhone で使っていた同様のアプリ: Safari / Sleipnir
3. GMail
GMail 公式アプリです。これといった機能があるわけではないですが、外でメールを見る分には申し分無いです。
iPhone で使っていた同様のアプリ: Mail
4. Google Reader
RSS リーダーには Google Reader を使っているので、そのクライアントアプリです。これも基本的なところは問題無く使えてます。
iPhone で使っていた同様のアプリ: Byline
5. Google+
Google+ 公式アプリです。まだ API が登場していないのでこれを使うしかないですね。Instant Upload は Android 版アプリのみ対応してますが、カメラで撮った写真が自動で Picasa にあがるので便利です(もちろんそれを意識しておく必要はあります。)。不満点もありますが、まだまだサービス自体が発展途上なので、今後の改良に期待しています。
iPhone で使っていた同様のアプリ: Google+
6. twicca
Twiiter アプリです。iPhone でも色々な Twitter アプリを使ってきましたが、これが自分には一番合ってる気がします。軽快さ、tweet の見やすさ(さりげに RT 数が表示されていたり)、Android UI(3つボタン)を生かしたメニュー構成など良くできています。
iPhone で使っていた同様のアプリ: Tweetbot
7. FriendCaster
Facebook アプリです。Facebook 公式アプリより使い勝手は良さそうですが、いかんせん Facebook の API が重いのか、動作がもっさりしています。ホーム画面では、Google+、twicca、FriendCaster を並べているのですが、重さが気になってやや敬遠気味です。いまは無料版を使っているので、もしかしたら有料版にすれば改善するのかもしれません。
iPhone で使っていた同様のアプリ: Facebook
8. ATOK
言わずと知れた FEP アプリです。変換の快適さはもちろんのこと、独自のフラワータッチによる入力方式で軽快に入力できます。とはいえ、フラワータッチはまだ修行中で、軽快ではないですが、慣れれば気持ち良く入力できそうな感じはあります。とりあえず無料版で試しましたが、結局有料版を購入しました。FEP もアプリで変更できるのも Android の良さですね。
iPhone で使っていた同様のアプリ: なし(標準)
9. Advanced Task Killer
メモリやバッテリ消費をおさえるためにアプリを自動(手動)で落とすアプリです。
これも iPhone では無かった(自分でやっていた)ので助かりますね。
iPhone で使っていた同様のアプリ: なし
10. ジョルテ
カレンダーアプリです。Google カレンダーと同期して使っています。小さなフォントでも読みやすいですし、複数カレンダーの色付けも綺麗なので重宝しています。
iPhone で使っていた同様のアプリ: カレンダー
11. WiFi OnOFF, GPS OnOFF
ホーム画面で、WiFi や GPS の ON/OFF ができるウィジェットです。設定画面を開かなくても簡単に切替ができるので、これもかなり便利です。
iPhone では、ほぼ毎日 Bluetooth の ON/OFF を設定画面でやっているので、ぜひこれは iPhone に欲しいです。。。
iPhone で使っていた同様のアプリ: なし(設定)
アクセサリ
INFOBAR とは別に買ったアクセサリです。
ポケットシンク microUSB
INFOBAR の microUSB に接続できる充電ケーブルです。au の共通ACアダプタ03 だとコンセントからの充電はもちろんできるのですが、USB ケーブルをモバイルブースターに繋いでも充電できませんでした。
このケーブルであれば、PCでもモバイルブースターでも問題なく充電できました。
au A01液晶保護フィルム気泡0反射防止 ホワイト
液晶保護フィルムです。「絶対に気泡ができない」という強力なキャッチフレーズに誘われて買いました。実際に貼ってみましたが、たしかに気泡が入らずにキレイに貼れました。いつもフィルムを貼る度に気泡に悩まされていたので、これは嬉しい商品ですね。
ただ一点、フィルムに白枠が入っていて、見事に液晶下の「iida」というロゴを隠してしまうのが。。。
はじめてのスマートフォン
これまで iPhone を使っていましたが、ろくに「フォン」としては使っていなかったので、スマート「フォン」としては INFOBAR が初となります。やはり全てが一台に収まっているというのは良いです。
INFOBAR の気に入っている点は、おもちゃっぽい外観、手に持った時の軽快さ、押しやすいボタン、フォントの見やすさ、そして Android の自由さです。
iPhone の利用用途である音楽プレーヤーとしての役割が INFOBAR に持ってこれたら、もう iPhone は手放しても良いかな、とも思っています。
画面の反応や美しさ、モッサリ感など、iPhone に劣る点は色々ありますが、普段使いのスマートフォンとしては必要十分です。あと余談ですが、注目度の高い機種なのでモテますよ。INFOBAR 買って良かった:D
- コメント (Close): 4
- Trackbacks: 0
携帯/iPhoneのGPSを試すサイトを作った
- 2010-09-09 (木)
- iPhone/iPad | Webサービス
携帯/iPhoneのGPSを試してみるサイトを作ってみました。
いまや、ほとんどのモバイル機にGPSが搭載されており、foursquare、コロプラ、ロケタッチなど位置情報を使ったサービスも多くリリースされています。
そんな便利なGPSなんですが、実際のところ、どの程度の精度で位置情報が測定できるのか、そして、その位置情報を使ってどんなことができるのかをあらためて模索するために、簡単にGPSを試すページを作ってみました。
携帯電話GPSで位置情報を見る
内容は単純で、GPSで測定した位置情報を元に Google Map と住所を表示します。参考に緯度経度、誤差も表示しています。
ページにアクセスするとリンクがあるので、クリックします。この時にGPSを送信するか否かを確認されるので、送信に同意します。

GPSを使って測定した位置情報を表示します。

iPhoneも対応
iPhone Safariでも動作します。
計測できない場合は、「設定」「一般」「位置情報サービス」で位置情報の送信がオンになっているかを確認してみて下さい。
Geolocation API を使っているので対応ブラウザなら Android でも PC でもおそらく動作します。
手元の環境では Mac OS X(10.6.4)の Firefox3.6.8、Safari5.0.1、Chrome6.0.472.55で動作しました。
ただ今のところ Gears Geolocation API には対応していないので、Xpreia などの Android1.6 環境では動作しません。
実際のところ
やってみると、なんとなく知っていたことをあらためて確認できて面白いですね。
例えば、屋内より屋外の方が精度が良い(誤差が少ない)ですし、やはりAu機は精度が高いようです。
また、iPhone ではWifiをONにした方が(Wifiには接続していなくても)GPSの精度が上がるという話があるのですが、それもやってみると確かにそのとおりでした。(大阪市内ですが:D)
=> clmemo@aka: iPhone の GPS のスピードと精度を上げる方法
機種や場所によってどんな結果が出るか、一度、手元の端末で確かめてみて下さい。:D
参考リンク
緯度、経度から住所を取得で使っています。
携帯GPSで取得した位置情報を簡単にパースしてくれる便利なPHPライブラリ。
- コメント (Close): 0
- Trackbacks: 0
iPhone/iPad ホーム画面をiScreenShotにバックアップしておく3つのメリット
- 2010-09-03 (金)
- iPhone/iPad | iScreenShot | service
iPhone/iPad のホーム画面は、iScreenShotに残しておきましょう。

iPhone/iPad のホーム画面いじってますか?
壁紙変えて、アイコン位置を変えて、フォルダにまとめて、いやいやまたフォルダから出して、とホーム画面をいじるのは楽しいですね。自分にとっての理想のホーム画面を日夜探し求めているあなたへ提案したいのがこのエントリです。
ホーム画面をいじるなら、その前にスクリーンショットを撮って、iScreenShotに投稿しておきましょう!
投稿しておくと3つの良いことがあります。
良いこと1. ホーム画面のバックアップが取れる
当たり前の事なんですが、まずはこれ。
あれこれ変えてると何がしたいか分からなくなり、アレ、前ってどうだっけ?となりがちです。また整理のつもりでアプリをガシガシ消したは良いのですが、ふとした拍子に削除したアプリを使いたくなって、あー名前思い出せない。。。ということも。
さらにあまり考えたくないですが、もしiPhoneを落として壊してしまった時。。。
あらかじめiScreenShotに投稿しておけば、いつでも以前のホーム画面を見ることができます。
サーバのファイルを上書きするときは、ついつい *.orgや *.bak などバックアップファイルを作る貴兄ならメリットがご理解いただけるかと:D
良いこと2. ホーム画面を時系列で振り返ることができる
ホーム画面を残すだけならスクリーンショットを撮るだけで良い気もするのですが、iScreenShotに投稿しておくと良いことがこれ。
今回、投稿したスクリーンショットを投稿日毎に見る機能を追加しました。
これを見ると、後でその時のホーム画面を振り返ることができます。投稿頻度でどれだけホーム画面をいじっていたかも分かりますね。
投稿日毎にスクリーンショットを見る
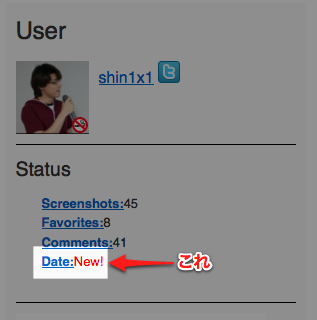
投稿日毎スクリーンショット一覧は、ユーザホーム画面から辿れます。右サイドバーのStatusにある「Date」リンクをクリックします。

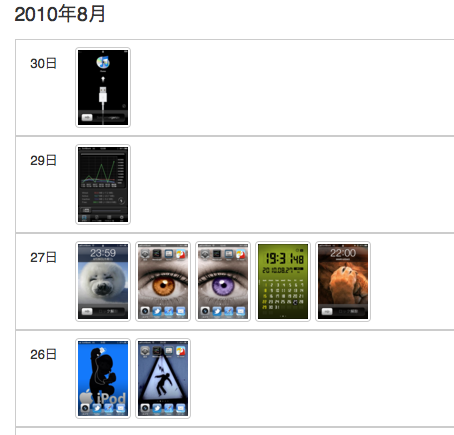
投稿日毎のスクリーンショット一覧がこちら。投稿日が縦に並んで、横に投稿したスクリーンショットのサムネイルがあります。これで投稿履歴が一目で分かります。

画面右には投稿年月毎にリンクがあります。月あたりの投稿数も表示されます。

参考までに私の投稿一覧は↓です。8月は結構投稿しました:D
=> 2010年08月 | shin1x1 | iScreenShot
良いこと3. 自分が投稿した画面を見た誰かが楽しい
iScreenShotに投稿したホーム画面はみんなが見ることができるので、みんなで楽しむことができます。
インストールアプリが参考になったり、あーそういう配置をしているのかと感心したり、個性的な壁紙が気になったり。
投稿したコメントは Twitter にも流れるので、フォロワーさんにも見てもらうことができます。
自分のためにやったことが、回り回って誰かをちょっぴり楽しませるというのは嬉しいことです:D
どんどん投稿しちゃいましょー
すでに何名かのユーザさんは「ホーム画面を残す」という目的で投稿されています。
iScreenShotでは今ホーム画面コンテストを開催しているので、かなり凝ったホーム画面が投稿されています。こういった画面を見ると「うーん、自分のホーム画面は普通だしなー」と投稿を躊躇している方がいるかもしれません。
でも、実は自分が「普通」と思って使っているホーム画面が、他人にとっては新たな発見や驚きがあったりするものなのです。
とりあえず自分のホーム画面を残しとく、という感覚でどんどん投稿しちゃって下さい。
- コメント (Close): 0
- Trackbacks: 0
iScreenShotでホーム画面コンテストやってます!
- 2010-08-24 (火)
- iPhone/iPad | iScreenShot | service
iScreenShotでホーム画面コンテストをやっています。賞品はiTunesカード!
8月にリリースしたiPhone/iPadのスクリーンショットを共有するWebサービス「iScreenShot」にてホーム画面コンテストを開催しています。
賞品はアプリ購入に使えるiTunesカード。
iPhone(iPod touch)/iPadをお持ちで、Twitterアカウントがある方ならどなたでも応募可能です。賞品にはアプリ購入に便利なiTunesカードを用意していますので、賞品を獲得したらバンバンアプリを買っちゃって下さい。
各賞は投票によって決定。最多投票者へもiTunesカードを。
各賞は皆さんからの投票によって決定します。コンテスト応募作品へ最も多くの投票を行ったユーザさんにもiTunesカードが貰える賞を用意していますので、応募作品へどんどん投票して下さい。
ちなみに投票は応募者自身もokなので、応募した人は自分の作品に投票しておくと良いですよ:D
応募、投票お待ちしてます!
コンテストの詳しい内容は↓からどうぞ。みなさんのご参加お待ちしています!
- コメント (Close): 0
- Trackbacks: 0
iPhone Safariから画像を投稿する方法
- 2010-08-23 (月)
- iPhone/iPad | iScreenShot | service
iPhone Safariから画像を投稿するならMMS連携が便利です。

iScreenShotのように、iPhone Safariから写真や画像を投稿してもらうWebサイトを作る時に悩むのが、どういう方法で画像をWeb側に投稿してもらうかです。
実際に構築するにあたって色々と試してみました。
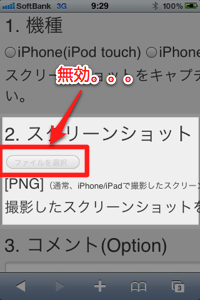
Safariからファイルアップロード
Safariからファイルアップロードで画像を投稿して貰う方法です。
単純に考えればこれですね。開発を始める時は、スマートフォンだしPCと同じ方法で良いよね、と安易に考えていました。
しかし試してみると分かるのですが、iPhone/iPadのSafariでは残念ながらファイルアップロードはできません。
ファイル選択ボタンが無効になってます。。。

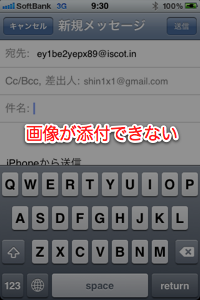
メールから送信
次に考えたのが、メール添付による投稿。
mailto:でメールアプリを起動して、画像を添付して貰えれば良いと考えていました。同じようにファイルアップロードができない携帯電話ではお馴染みの方法ですね。
これなら行けると試してみると、mailto:でメールアプリ起動までは問題無いのですが、なんとメールアプリでは画像添付ができません。
結局、メールを使うなら、写真アプリから画像を選択してメールを送る、という手順を取るしかありませんでした。

MMSから送信
そんなこんなやっているなか、普段あまり認識していなかったMMSアプリからなら直接画像を指定して送信できることが分かりました!
しかもMMSなら、mailto:でメールアプリを起動するように、sms:というURL Schemeを指定してSafariから1クリックでアプリを起動することができます。
参考:Apple URL Scheme Reference: Text Links
sms:の後にメールアドレスを指定すると、そのメールアドレスを送信先としてセットした状態になります。これもmailto:と同じですね。
<a href="sms:xxxxxxxx@iscot.in">MMSから送信</a>
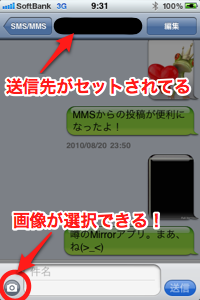
SafariからMMSによる送信の流れは以下です。
まず、Safariからsms:が書かれたリンクをクリックします。

MMSアプリが起動します。sms:で指定したメールアドレスが送信先としてセットされています。
MMSでは画像選択が可能なので、左下のカメラアイコンで画像を選択できます。

画像を選択した状態です。あとは件名なり本文なりを書いて送れば画像を投稿することができます。

MMSからメールとして送信されたメッセージを処理する場合は、以下のエントリが参考になります。
=> iPhone MMSから送信されたメールを処理する際の注意点 | Shin x blog
見直したMMS
MMSを利用することにより、iPhone Safariの環境でもスムーズに画像投稿ができるようになりました。ファイルアップロードが出来るのが一番ですが、MMSを連携すれば携帯電話に慣れているユーザさんには自然な操作感かなと思っています。
写真投稿系など、iPhone Safariから画像アップロードを行うようなサービスを構築するなら、MMS連携を選択肢として知っておくと良いですよ。
MMSを使って画像を投稿してみたい方はiScreenShotからどうぞ:D
=> スクリーンショットを投稿する
- コメント (Close): 1
- Trackbacks: 5
iPhone MMSから送信されたメールを処理する際の注意点
- 2010-08-20 (金)
- iPhone/iPad
iPhone MMSから送信されたメールをプログラム等で処理する際の注意点です。
![]()
iScreenShotではiPhone/iPadからの投稿方法としてメールがあるのですが、処理できないメールがありました。これを調べていったところ、行き着いたのがMMSでした。
そこでiPhone MMSからのメールについて分かったことを残しておきます。なおサーバ構成や変換処理などは、外部からの推測なので実際とは異なるかもしれません。
なお以後の「外部メールサーバ」には、docomo、auなど「携帯キャリアのメールサーバ」は含みません。携帯キャリア間では専用の制御が入っている(入る)可能性があるのでご注意を。
MMSって?
まずMMSについてですが、これについては各所に情報があるので、ここでは割愛します。
=> マルチメディアメッセージングサービス – Wikipedia
=> RFC 4356: MMS and Internet Mail
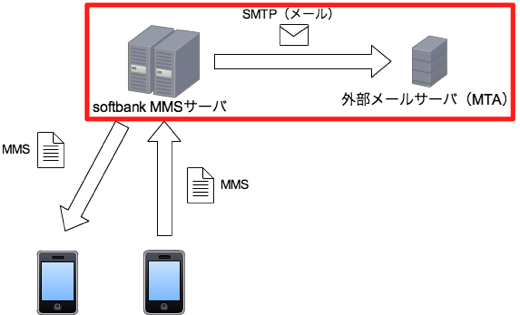
iPhone MMS送信から外部メールサーバへ届く流れをざっくり図にすると以下のようになります。

iPhone から送信したMMSを外部メールサーバで受信する
MMSを外部メールサーバに送信する際は、MMSサーバがメールに変換を行って、SMTPで外部メールサーバへ送信します。(図、赤枠)
この変換をMMSサーバをやってくれるおかげで、外部メールサーバはMMSを単なるメールとして処理することができます。
変換によって、MMSの件名はSubjectヘッダに、本文はメールボディに格納されます。また、本文を記述して、画像を添付した際はmultipartなメールとなります。ほぼ通常のメールと同じ形式になるので、実は受信側ではそれほど意識することなく処理することができます。
ただし、いくつか注意点があります。
注意点1. 件名はデフォルトオフ
iPhoneのSMS/MMSアプリでは、MMSの件名がデフォルトではオフになっています。よってMMSアプリで入力するテキストは本文として送信されます。
ちなみに件名はiPhoneの設定によってオンすることができます。
注意点2. 件名、本文はISO-2022-JPになる
iPhoneのSMS/MMSアプリでは、絵文字等も使えるので一見UTF-8のように思うのですが、外部メールサーバへ送信される際は、ISO-2022-JPに変換されます。
メールアプリでは、UTF-8な文字が含まれる場合はそのままUTF-8で送信されてくるのですが、MMSでは(おそらくMMSサーバによって)ISO-2022-JPに変換されます。
注意点3. 本文ナシで画像を送るとmultipartにはならない
iPhoneのSMS/MMSアプリでは、本文を未入力で画像のみを送ると、multipartにはなりません。これは、件名のみを入力した場合も同様です。
実際に、件名のみ+画像を送信した際のメールヘッダが以下です。Content-Typeを見ると「image/png」になっています。
メールを使った画像送信というと、multipartなメールを思い浮かべるのですが、こういったパターンもあるということを想定しておく必要があります。
Return-Path: <XXXXXXXXXX@softbank.ne.jp> (snip) Subject: =?ISO-2022-JP?B?GyRCJSglaSE8GyhC?= From: <XXXXXXXXXX@softbank.ne.jp> Date: Fri, 20 Aug 2010 10:57:09 +0900 Message-ID: <NNNNNNNNNNNNNNNNNNN@NNNNNNNNNNNN> To: test@example.com Sender:XXXXXXXXXX@softbank.ne.jp Content-Disposition: Attachment;filename=IMG_1186.jpg Content-Location: IMG_1186.jpg Content-Type:image/png;name=IMG_1186.jpg Content-Transfer-Encoding:base64 Mime-Version:1.0
注意点4. 画像が自動縮小される場合がある
iPhone4からMMS送信を試して分かったのですが、本来640×960の画像をMMSで送信すると、320×480に縮小される場合があります。
これはおそらくMMSの300k制限によるもので、300kを超えている画像が縮小されました。逆に300k未満の画像については、そのままのサイズで送信されました。
=> iPhone 4 / 3GS:SMS/MMS | ソフトバンクモバイル
MMSアプリなら画像添付できる
正直、iScreenShotを作るまで、iPhoneのSMS/MMSアプリは全く使っていませんでした。アプリもホーム画面3ページ目くらいのよく分からないフォルダに押し込んでいます:D
今回の件で触ってみたのですが、これはこれで便利ですね。
送信履歴が一画面で見られるので、どの画像を投稿してきたのが見やすいですし、何よりアプリで直接画像を添付できるのが有り難いです。
件名がデフォルトでオフというのが難点ですが、今後も使ってみようと思います。
iScreenShotでも、上記、注意点3パターンによる投稿に対応しましたので、MMSからの投稿もお待ちしてます!
- コメント (Close): 2
- Trackbacks: 4
iPhone、iPod touchのホーム画面を1からカスタマイズする方法
- 2010-08-09 (月)
- iPhone/iPad | iScreenShot | service
iPhone、iPod touchのホーム画面を自分好みにカスタマイズする方法です。

iOS4の登場で、壁紙の変更、フォルダ機能を使ってこれまでより自由にホーム画面をカスタマイズできるようになりました。
ここではおさらいも兼ねて、ホーム画面をカスタマイズする基本的な方法と応用のTipsを紹介します。
対象はiPhone4もしくは、iOS4をインストールしたiPhone 3GSを対象としています。それ以外のiPhone/iPod touchでも一部利用可能な方法がありますので参考にして下さい。
ホーム画面カスタマイズの基本操作
ホーム画面をカスタマイズする基本操作は以下の3つです。まずはこの手順をしっかりと覚えましょう。
- アイコンを移動する
- 壁紙を変更する
- アイコンをフォルダにまとめる
基本操作ができれば、あとは様々なTipsでより自分らしいホーム画面を作ることができます。ここでは以下のTipsを紹介します。
- 壁紙をアプリから入手する
- 壁紙にカレンダーを入れる
- フォルダ名に絵文字を使う
では、まずは基本操作を見ていきましょう。
1. アイコンを移動する
まずは基礎の基礎、アイコンを移動する方法です。
これはもう実際の手順を見た方が早いので動画をご覧下さい。
こちらのサイトでは手順が分かりやすく解説されています。
=> iPhone [アイコンの並べ替え] ホーム画面のアイコンを並べ替えるには – できるネット+(できるネットプラス)
2. 壁紙を変更する [iPhone4/iOS4のみ]
壁紙を変更する方法です。
ホーム画面のイメージでは壁紙が占める割合が大きいので手順をおさえておきましょう。
壁紙には、写真アプリに保存されている画像、もしくはあらかじめ壁紙として保存されている画像を設定することができます。
実際の手順は、以下のサイトがとても分かりやすいのでご紹介します。
=> iPhone Tips|iOS 4 の新機能 ~ 壁紙の設定 ~ おススメ壁紙サイトもご紹介☆ | iPhone女史
3. アイコンをフォルダにまとめる [iPhone4/iOS4のみ]
多くのアイコンをすっきりまとめるにはフォルダが必須です。フォルダを使うことにより、ホーム画面で表示するアイコン数を減らしつつ、日頃使っているアプリに簡単にアクセスできます。
以下のサイトで詳しい手順が解析されています。
=> iPhoneのホーム画面でフォルダ管理する方法(iOS4) | nanapi[ナナピ]
基本操作はここまでです。これらの操作をベースに以下のTipsを使ってホーム画面をカスタマイズしていきましょう。
4. 壁紙をアプリから入手する
ホーム画面用の壁紙は、Webにも数多く公開されているのですが、iPhoneで壁紙を探すなら専用アプリをインストールするのがおすすめです。
壁紙アプリは数多くあるのですが、無料の中で良さそうなアプリをご紹介します。
クールな壁紙&背景無料(無料)
広告が表示されますが、無料で数多くの壁紙を入手できます。種類も豊富なので個人的には気にいっています。
壁紙.com(無料)
こちらも広告が表示されますが、数多くの壁紙が入手できます。写真が中心でイラスト系は少なめです。カレンダー入りの壁紙が用意されています。
CoolPapers – The Best Wallpapers & Backgrounds(無料、有料版アリ)
数多くの壁紙があります。海外アプリなので壁紙の雰囲気もそちら寄りです。このアプリはCoolPapers Pro – The Best Wallpapers & Backgroundsの無料版なので、入手できる壁紙は5枚のみです。
5枚以上入手する際は有料版を購入して下さい。
5. 壁紙にカレンダーを入れる
いつも見るホーム画面なのでカレンダーがあると便利ですよね。携帯の待ち受けでも良くやるホーム画面にカレンダーを入れる方法です。
ただ残念ながら携帯のようにカレンダーを表示する機能はiPhoneにはありません。そこでカレンダーを入れた画像を壁紙にすることによってカレンダーをホーム画面に表示させます。
カレンダーを壁紙画像に入れるには「Quick Calendar」(無料)というアプリが便利です。
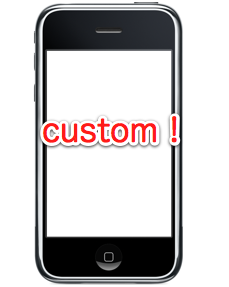
操作は簡単です。
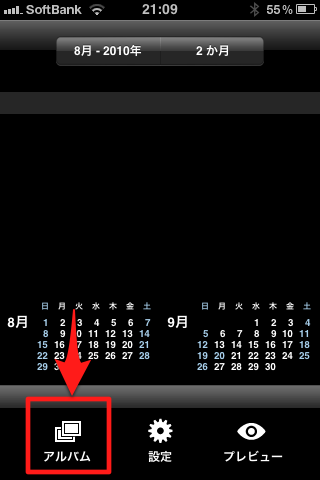
まず、「アルバム」を押して、カレンダー画像を入れる画像を選択します。

画像の位置を調整して「選択」を押します。

あとはプレビューを押してカレンダー入り画像を全面に表示します。
カレンダー入り画像が表示されたら、スクリーンショットを撮って保存します。あとはこの画像を壁紙に設定すればホーム画面でカレンダーが表示されます。

このアプリでは、表示するカレンダーの年月、月数(デフォルトは二ヶ月表示)、言語、休日、月曜始まりなどなど様々な変更ができます。
6. フォルダ名に絵文字を使う [iPhone4/iOS4のみ]
フォルダ名に絵文字を入れると、画面にワンポイントを入れることができます。
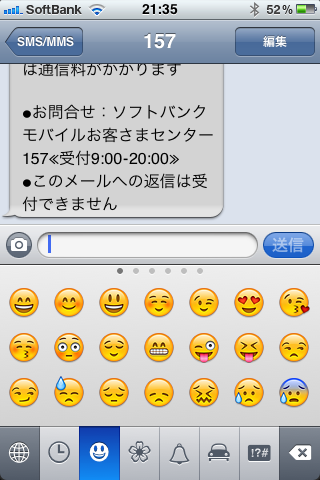
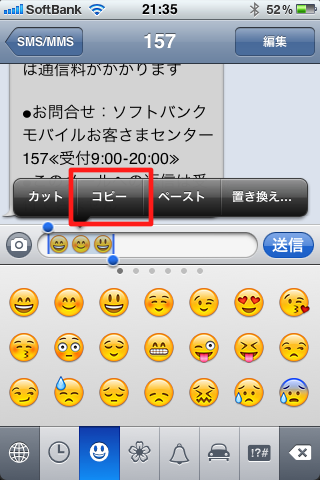
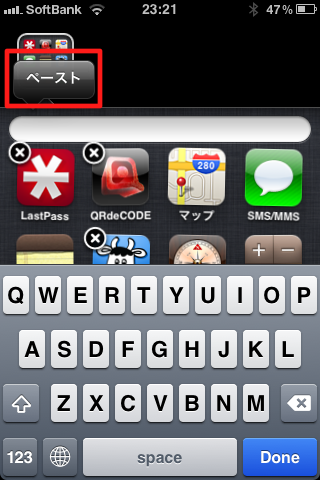
フォルダ名入力では直接絵文字を入力することはできないのですが、実はSMSやメールなど絵文字を入力できるアプリで絵文字をコピーして、それをペーストするとフォルダ名に絵文字を入れることができます。
SMSでフォルダ名に入れたい絵文字を入力します。

絵文字をコピーします。

フォルダ名でペーストします。

フォルダ名に絵文字が入りました。

ホーム画面を作成した例
これらの方法を使って作成したのが以下のホーム画面です。
まず作成前。壁紙を入れ替えたくらいです。まあ普通ですね。
次が作成後。今のホーム画面です。壁紙を変えて、アプリをフォルダにまとめています。フォルダ目も絵文字だけにしました。だいぶん雰囲気が変わりませんか?
お気に入りのホーム画面ができたら
iPhone4(iOS4)になり、よりホーム画面の表現力が増しました。このエントリの方法を使って、お気に入りのホーム画面を作成してみて下さい。
ホーム画面を作る際は他の人が実際に作った例を見るのがとても参考になります。
iScreenShotでは多くのホーム画面が投稿されていますので、ご参考にどうぞ。
お気に入りのホーム画面が完成したら、ぜひiScreenShotに投稿してお披露目して下さい。お待ちしています:D
- コメント (Close): 0
- Trackbacks: 0
iOS4 Safariのユーザエージェント
- 2010-06-22 (火)
- iPhone/iPad
公開されたiOS4を手元の3GS機にインストールしました。
Safariでこのblogにアクセスして取得できたユーザエージェントが以下。
Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_0 like Mac OS X; ja-jp) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8A293 Safari/6531.22.7
特徴的なのは「iPhone OS 4_0」の部分ですね。
今のところiOS4 Safari向けにサイトを最適化する意味はないかもしれませんが、参考まで。
- コメント (Close): 0
- Trackbacks: 0
触って欲しかったiPad
- 2010-06-18 (金)
- iPhone/iPad
大切な人が他界した。
数年前から病気を患っており、好転する場面もあったが、ここ最近は序々に悪化してきた。このままいけば、そう遠くない未来にその時が来るだろう事は本人を含め家族はみな分かっていた。
しかし、その時は突然訪れた。
5月初旬。
iPadがアメリカで発売され、実際に利用している動画をYouTubeで見た。見た瞬間に使って欲しい人が浮かんだ。
ここ最近は自宅にいても痛みのために布団に入っていることが多かった。そんな時にいつもやっていたのがインターネットだった。枕をクッション代わりに寄りかかり、立て膝をして、ノートパソコンをお腹に置いて見ていた。
お気に入りは、YahooスポーツとGoogle Map。無類のスポーツ好きだったので、テレビで観戦したあとはYahooスポーツで選手データをチェックしていた。私が行った時もプロ野球を見た後、Yahooスポーツで「このコーチは○○出身だから、このコーチに呼ばれて来たんだろな。」「パリーグは投手が良いな。」「今年の外人はあたりだね。」などとファン談義に花を咲かせていた。
また、山歩きが趣味だったので、Google Mapの地図を見ては「この山はこの登山口から登るんだぞ」「ここは車でN合目までいける」と過去に行った山の話をしてくれた。
ただ、お互いに「体調が良くなったらこの山に行こう」と言う会話はしなかった。意識的に言葉を選んでいたわけではないが、自然とそんな話はしなかった。
ノートパソコンは還暦のお祝いに送ったものだった。
「これ貰って本当に良かったわ。」
何度も笑顔でそう言ってくれた。
もう数年前のノートパソコン。しかもモバイル用では無いのでそれなりに重量もある。そろそろ買い換えかなと思っていた時期に登場したのがiPadだった。
予約を入れて日本発売日に入手した。
実際に触ったiPadは想像していたとおり、布団で手軽にインターネットをするには最適なデバイスだった。また地図アプリが良くできており、あの画面サイズで地図を自在に動かせるのはきっと喜んで貰える。
「ほら指で地図を動かせるんやで。こうやって広げたら拡大できるよ。」
「おーこれは面白いわ。」
そんな会話を想像していた。
簡単なiPadアプリも作っていた。
Safariでも十分といえば十分なんだけど、ブックマークのページが開きづらいかなと思って、簡易ブラウザを作っていた。だいたい見るページは知っているから、あらかじめブックマークに入れておいて渡すつもりだった。
あとは実際に渡す手順が大事だ。
「欲しい?」
と聞くと
「いや、これ(ノートパソコン)で十分や。」
と言うに決まってる。
だからいきなり持って行くのが良い。
じゃーん、と箱に入ったiPadを見せる。
「お、テレビでやってるヤツやな。」
箱を開けて、iPadを取り出して、電源をON。ノートパソコンでアクティベーションして、ホーム画面を開く。きっと「おー」と喜ぶ。あとは渡して、インターネットの見かたや地図アプリの使い方を説明する。
「これは値打ちモンや。」
はじめはぎこちない手付きで触っていても、帰る頃にはある程度使えるようになっているだろう。
「分からないことがあったら、また連絡して。」
そう言って帰るつもりだった。
もしかしたら結局は慣れたノートパソコンを使うかもしれない。でもそれでも良い。こんなもので少しでも痛みが紛れれば、楽しいと思える時間が増えれば、とにかく生きていてくれれば。
別れは突然やってきた。
何もかもがあっという間に終わってしまった。
世の中は何事も無かったように進んでいく。僕らもそろそろ日常に戻らないといけない。
分かっている。あの日に何も起こらなかったとしても、先には辛い現実が待っていたかもしれない。分かっている。頭では分かっている。
でも、ただもう少しだけ、そのままでいて欲しかった。iPadを渡したかった。自作アプリを使って欲しかった。野球談義をしたかった。
分かっている。このまま立ち止まっていてもどうにもならない。前に進まないといけない。分かっている。明日は少しだけ前に進もうと思う。
ありがとう。あなたのいない人生は初めてだけど、もうちょっと頑張ってみるよ。
# 6/20には受取人がいない贈り物が届くだろう。トマトゼリー、きっと喜ぶと思ったのになー。
- コメント (Close): 0
- Trackbacks: 1
ホーム > iPhone/iPad
- 検索
- フィード
- メタ情報