Home > PHP
PHP Archive
「Ansibleではじめるサーバ作業の自動化」を発表してきました
2014/10/11 に開催された PHPカンファレンス にて、「Ansibleではじめるサーバ作業の自動化」という発表を行ってきました。
午前中のセッションだったのですが、多くの方にご参加頂き、ありがとうございました。
発表資料
発表資料をslideshareに公開しました。
今回は、これからAnsibleを使ってみようという方を対象として、Ansibleの基本的な内容をメインにしました。また、実際に私自身がPHPプロジェクトで採用した際のユースケースを紹介しています。
発表後、「Ansibleをやってみます!」という意見を頂けたので、このセッションの目的は達成することができました:D
このセッションのフィードバックは、joind.in にて受けて付けています。すでにいくつか好評価を頂いていて安心していますが、もし良かったらお願いします。
https://joind.in/talk/view/12035
アプリケーションエンジニアが使う自動化ツール
セッションの最後にお話しましたが、Ansible の良さは仕組みが単純であり、豊富なモジュールがあるおかげで、適用範囲が広いということです。
構成管理はもちろんのこと、デプロイやクラウドオーケストレーション、そしてアドホックなメンテナンスなど、PHPアプリケーションの動作環境を構築して、運用していくための多くのタスクを自動化することができます。
もちろん、それぞれのタスクには特化したツールがあり、それらを使う方がより深い機能を使うことができます。ただ、別のツールを習得するには、それなりの学習コストを払う必要があります。
PHP エンジニアの中には、自分が開発したアプリケーションを動かすためにインフラも見るという人が多いと思うのですが、そういった人には、学習コストが低く、一つのツールで幅広いタスクをこなすことができる Ansible は、相性が良いように思います。
はじめは、Ansible の使い方を学習する必要はありますが、その効果を考えると、悪くない投資です。
これからAnsibleをはじめるなら
当日、時間の関係で入れられなかったのですが、これから Ansible を使う人に参考になるリンクを資料に入れています。
- Ansible Documentation Ansible 公式ドキュメントです。何度もお世話になります。Dash に docset があるので、Dash ユーザの方はそちらも便利です。
- Phansible PHP の開発環境を構築する Vagranfile を生成します。Ansible でプロビジョンを行うので、Playbook の書き方など参考になります。
- Ansible Galaxy Role が公開されいるサイトです。ansible-galaxy コマンドで取り込んでも良いですし、他の人の書き方が参考になります。
- ansible-examples Ansible 公式の Playbook サンプルです。LAMP や tomcat など様々なサンプルがあり、参考になります。
- 入門Ansible
日本語で書かれた電子書籍です。分かりやすくまとまっていて、Ansible はじめる人はまず読んでおくと良いです。
さいごに
今回は午前中の発表ということで、午後からは気楽に過ごすことができました。見たいセッション続出で右往左往したりはしましたが、いくつかのセッションを楽しむことができました。
なぜか最後の懇親会で司会したりしてましたが、来年はスタッフの中から手を上げる人が出るといいと思います!(あとやっぱり、PIO でやる懇親会は良いですね。)
今年も楽しいカンファレンスをありがとうございました。
- コメント (Close): 0
- トラックバック (Close): 0
[書評] CakePHPで学ぶ継続的インテグレーション
著者の @kaz_29 さんから「CakePHPで学ぶ継続的インテグレーション」を献本して頂きました。日頃から関心のある分野なので、早速読ませて頂きました。
PHP で学ぶ継続的インテグレーション
本書のタイトルは「CakePHPで学ぶ継続的インテグレーション」です。実際、本書の中では、CakePHPアプリケーションを題材に継続的インテグレーションを行う手法が解説されています。
ただ、ここで紹介されている継続的インテグレーションの手法は、CakePHP 固有のものではなく、他のフレームワークでも転用可能なものです。
勝手なお世話ですが、書籍のタイトルとしては、「PHPで学ぶ継続的インテグレーション」の方が、良かったかもしれませんね:D
分散された情報がこの一冊に
継続的インテグレーション(CI)を行うには、あるツールさえ入れておけばできるというものではなく、多くのツールを組み合わせる必要があります。
数年前、自社で CI 環境を構築した際は、Jenkins のインストールからはじまり、PHP向けのビルドタスクの組み込み、Git リポジトリの連携、自動テストの実行、結果レポートの出力、検証など、多くの手間がかかりました。一つ一つのツールについては、公式サイトのドキュメントなどで情報はあるのですが、それらを組み合わせて、自分達の開発プロセスに合うように一つのビルドプロセスとして、インテグレートするのが大変でした。
特に、PHP プロジェクトで CI を行う際に参考となる情報が少なく、Template for Jenkins Jobs for PHP Projects が、数少ないお手本というような状況でした。
本書では、こうした CI 環境を構築するのに必要なツール群について多くの解説があります。ざっと書きだしただけで、下記のようなツールに触れられています。
- Vagrant
- VirtualBox
- Chef
- CakePHP
- Jenkins
- Behat
- PHPUnit
- PHP_CodeSniffer
- PHPCPD
- PHPMD
- PHP_CodeCoverage
- phpDocumentor
- Composer
- Phing
- Capistrano
さらに加えて、CakePHP のプラグインもいくつか紹介されています。これらは、単にインストールして動かすということではなく、CI の流れで、それぞれのツールをどのように使うか、という視点で書かれています。
これまで、自分で細切れになった情報をかき集めて、ビルドプロセスを組み上げていく必要があったのですが、本書では、こうしたインテグレーションの一つの解法が記載されており、これから PHP プロジェクトで CI を行うには大いに参考になります。
すでに CI 環境を構築している場合も、それらを振り返り、改善していくための一つのパターンとして本書を参考にすることができます。
紹介されているツールを眺めてみるのも一つの面白さで、私は vagrant-chachier プラグイン をこの本を読んで使ってみようと思いました。
自分で CI 環境を作って、開発プロセスを実践
本書では、Vagrant を使って、自分の PC の中に仮想ホストを 3 つ、そして Github をアプリケーションコードのリポジトリとして利用するようになっています。
こうした環境構築では、実践する環境を作るのに手間がかかっていたのですが、Vagrant のおかげで仮想環境が楽に使えるようになったので、手軽に書籍の内容が実践できるようになりました。良い時代です。
仮想ホストは、開発環境(develp)、CI サーバ(ci)、本番環境(deploy)とそれぞれ役割が割り当てられていて、それぞれが Github のリポジトリをハブにして、アプリケーションのビルドやデプロイを行うようになっています。
全く同じ構成で良ければ、実際のプロジェクトにそのまま生かすこともできるでしょう。また、異なる構成でも CI として大まかな流れは似たものになるでしょうから、本書で得たノウハウを持って、自分のプロジェクトに CI を導入することができます。
実際に自分で手を動かして、CI 環境の構築、実践を行うことで、各ツールの役割や動きなどが実感として知ることができます。昨今は、Travis など SaaS のビルドサービスを使う場合も多いですが、自分で環境を作ってみることで、こうしたサービスもより理解が深まるのではないでしょうか。
サンプルコードの動かし方
書籍を読んで、記載されている手順を順に試すことで、CI 環境を構築することができます。はじめて、こうした環境を作るという方は、順に読み進めていくのが良いでしょう。
すでに CI 環境を利用している人は、公開されているサンプルコードを利用して環境構築を行うこともできます。私は、公開されているサンプルコードを使って、環境構築を行ないました。手順を記載しておきますので、参考まで。
事前準備
必要なツールです。以下は最低限必要になります。
- Vagrant
- vagrant-omnibus
- VirtualBox
ChefDk インストール
Berkshelf を使うために、ChefDk をインストールしました。これは、Berkshelf や Knife など Chef 関連のツール群をパッケージングしているツールで、ダウンロードして、パッケージをインストールするだけでツールを使うことができます。Berkshelf を gem で入れると、すんなり行けば良いのですが、環境によってエラーが発生したりするので、こうした手間を省くために利用しました。
OSX であれば、brew cask でインストールすることができます。
$ brew cask install chefdk
サンプルコード取得
サンプルコードは、アプリケーションと環境構築でリポジトリが分かれています。
はじめに、自分で push できるように両リポジトリを fork します。
そして、環境構築のリポジトリを cakephp_ci ディレクトリに git clone します。cakephp_ci ディレクトリに移動して、アプリケーションのコードをリポジトリから、application ディレクトリに展開します。
$ git clone 環境構築リポジトリ cakephp_ci $ cd cakephp_ci $ git clone アプリケーションリポジトリ application
Berkshelf でクックブック取得
Berkchelf でクックブックを取得します。下記は、brew cask でインストールした ChefDk に含まれる berks コマンドを利用しています。
$ /opt/chefdk/bin/berks vendor cookbooks
vagrant up で仮想マシンを起動
cakephp_ci ディレクトリには、Vagrantfile があるので、vagrant upで起動します。3 つのホストについて、起動、プロビジョンを行うので、しばらく待ちましょう。
$ vagrant up Bringing machine 'develop' up with 'virtualbox' provider... Bringing machine 'ci' up with 'virtualbox' provider... Bringing machine 'deploy' up with 'virtualbox' provider...
Composer の実行
develop にログインして、composer install を実行します。
$ vagrant ssh develop vagrant@develop: cd /var/www/application/current/app vagrant@develop: composer install
データベースの構築
各ホストにログインして、データベースとユーザを作成します。構築手順は、書籍の「4-3-2. データベースの作成」に記載があります。
vagrant@develop: mysql -uroot -ppassword GRANT ALL PRIVILEGES ON *.* TO 'webapp'@'%' identified by 'passw0rd' WITH GRANT OPTION; FLUSH PRIVILEGES; CREATE DATABASE blog default character set utf8; CREATE DATABASE test_blog default character set utf8;
データベーススキーマの構築
データベーススキーマは、CakePHP のプラグイン「CakeDC Migrations Plugin」を使って、構築します。マイグレーションファイルは、用意されているので、下記のように実行します。
vagrant@develop: cd /var/www/application/current vagrant@develop: ./app/Console/cake migrations.migration run all
これで、delvelop ホストで、フィーチャのテストとユニットテストが通るようになります。
vagrant@develop: cd /var/www/application/current vagrant@develop: ./app/Console/cake Bdd.story vagrant@develop: ./app/Console/cake test app
さいごに
継続的インテグレーションの環境を構築して運用していくには、それなりにノウハウが必要です。これまで自力で何とかするしかなかったのですが、本書があれば、まずベーシックな構成については、構築することができます。正直、これから CI 環境を構築する人は、羨ましいです:D
できれば、データベースの構築などもプロビジョンで行うようになっていると、より自動化できて良いと思いましたが、これは読者への課題ということなのでしょう。
また、PHPCPD や PHPMD で算出される数値をベースにコードを改善していく内容がもっとあると嬉しかったです。(やや本書の範囲からはずれていきますが)
読んでいくにあたっては、その内容がどのホストで実行すべきものなのかをイメージしながら進むようにしましょう。これは実際の現場でも同じで、このタスクはどこでやるべきことなのかは常に意識する必要があります。
CI を実践するにあたって必要な情報が、ぎゅっと、まとまった 1 冊です。CakePHP に限らず、PHP プロジェクトで継続的インテグレーションを行うなら、ぜひ一度手にとってみて下さい。
「CakePHPで学ぶ継続的インテグレーション」ハンズオン
2014/11/01 に大阪で本書を題材にしたハンズオンが開催されます。講師には、著者の @kaz_29 さんにお願いしています。私もヘルプで入るつもりなので、みんなで CI を体験してみましょう。
- コメント (Close): 0
- トラックバック (Close): 0
PhpStorm 8 で、Vagrant VM の PHPUnit を IDE から実行する
PhpStorm 8 が、リリースされましたね!
PHP 5.6 や Laraevel の blade 対応など気になる新機能があるのですが、その中でも、注目なのが、PHPUnit by Remote Interpreter です。
この機能を使うことで、Vagrant VM にインストールされている phpunit をホストの PhpStorm から直接実行することができます。Vagrant による開発が普及してきた今では必須の機能といえるでしょう。
利用するには、いくつか設定が必要となるので、その手順を書いてみます。
対象の PHP アプリケーション
このエントリでは、以下の環境で PHP アプリケーション開発しているという想定で進めていきます。
- Vagrant VM で PHP アプリケーションを実行
- PHPUnit は、Composer でインストール
- PHPUnit の設定は、phpunit.xml に記述
PHP Interpreter の設定
はじめに PHP Interpreter に Vagrant VM の php を指定します。
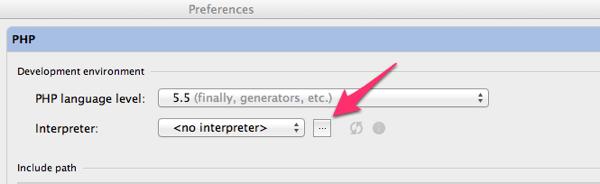
Preferences – PHP を開いて、Interpreter プルダウンメニュー横にある ... をクリックします。

クリックすると Interpreters ダイアログが表示されます。まず、左上にある + をクリックして、Remote...を選択します。

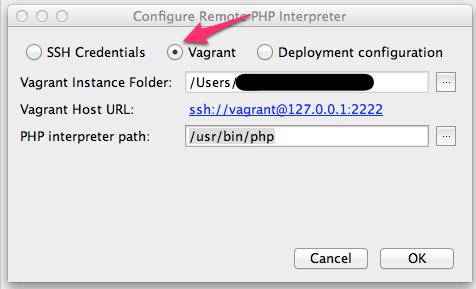
Configure Remote PHP Interpreter ダイアログが表示されるので、Vagrant を選択します。選択すると、Vagrant 用の入力フォームに表示が変わり、各フォームに自動で値が入ります。ここでは編集せずに進みます。もし必要があれば変更して下さい。

OKを押すと、Vagrant VM と通信して、設定項目が妥当か検証が行われます。問題無ければ、ダイアログが閉じます。
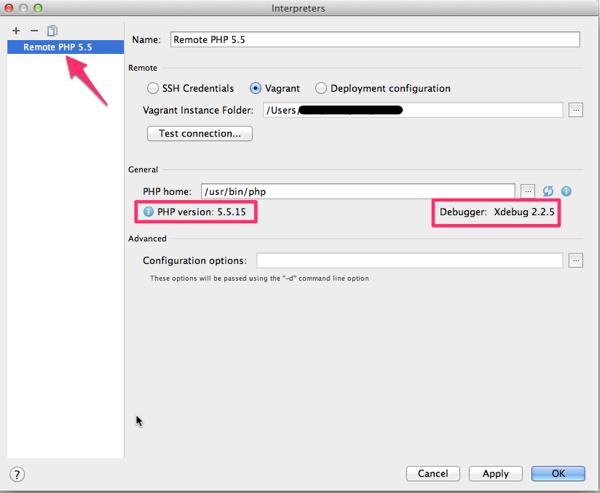
Interpreter ダイアログの左側ツリーには、追加したRemote PHP 5.5が表示されます。右側フォームの General には、Vagrant VM にインストールされている PHP と Xdebug のバージョンが表示されるので、念のため確認しておくと良いでしょう。
OKを押して、ダイアログを閉じます。

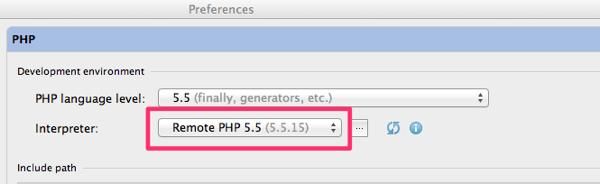
PHP に戻ると、設定した Interpreter が選択されています。OKをクリックして、PHP Interpreter の設定は完了です。

PHPUnit By Remote Interpreter の設定
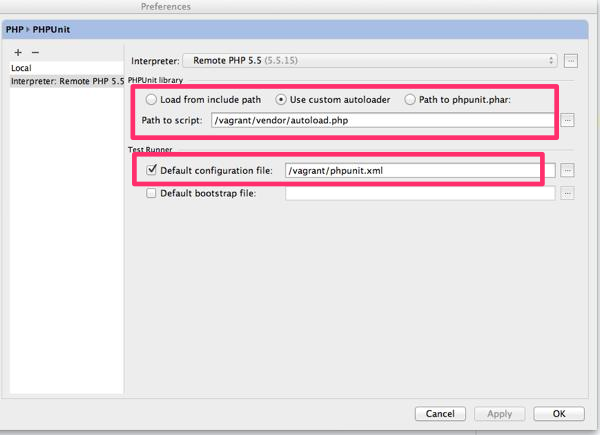
次に PHPUnit の設定を行ないます。Preferences – Project Settings – PHP – PHPUnit を開きます。
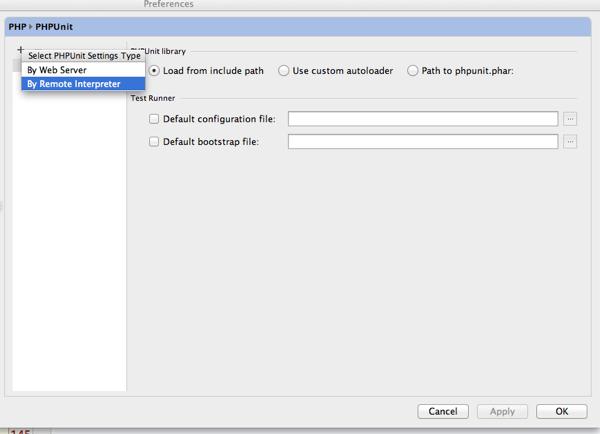
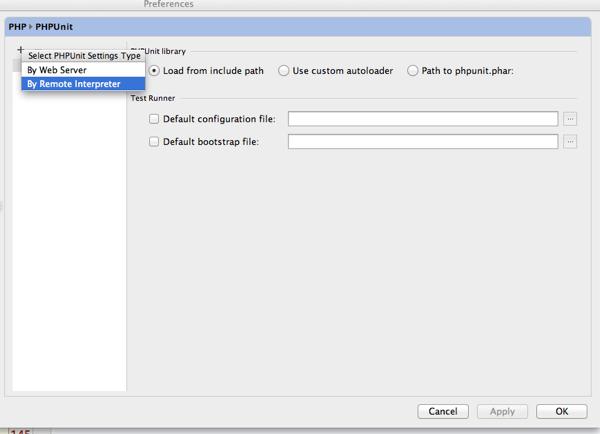
PHPUnit ダイアログの左上に + があるので、これをクリックして、By Remote interpreterを選択します。

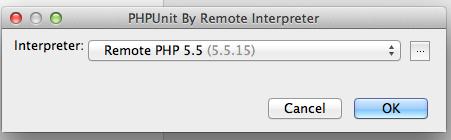
PHPUnit By Remote Interpreter ダイアログが開きます。Interpreter に先ほど登録したRemote PHP 5.5を選択して、OK をクリックします。

ダイアログが閉じると、右側に PHPUnit の設定項目が表示されます。
PHPUnit 関連のファイルは、Composer のオートローダーから読み込むので、PHPUnit library には、Use custom autoloader を選択します。Path to script が表示されるので、Composer の autoload.php のパスを設定します。なお、この設定は VM 内でのパスを指定する必要があるので注意して下さい。(テキストボックス横の ... をクリックすると、VM 内のパスを GUI で指定することができます。)
次に、Test Runner の Default configuration file にチェックを入れて、phpunit.xml のパスを指定します。(phpunit.xml を利用していない場合、これは不要です。)ここのパスも VM 上のパスになります。
設定が完了したら、Apply もしくは OK をクリックします。これで、PHPUnit By Remote Interpreter の設定は完了です。

Run/Debug Condigurations での PHPUnit 設定
最後に、IDE からテストを実行するために、Run/Debug Configurations にて PHPUnit の設定を行ないます。
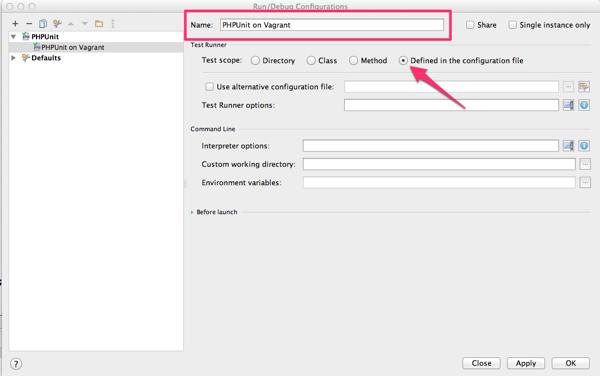
画面左上にある + をクリックして、PHPUnitを選択します。(PHPUnit on Server ではないので、注意して下さい。)
Name には、それと分かる名称を記述します。ここでは PHPUnit on Vagrantとします。
次に、Test Runner の Test scope を選択します。ここでは、前項で phpunit.xml へのパスを指定しているので、Defined in the configuraion fileを指定します。(テストディレクトリを指定したい場合は、Directoryを選択して、対象のディレクトリを記述して下さい。)
OKをクリックして、設定は完了です。

PHPUnit の実行
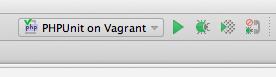
いま設定した PHPUnit を実行してみます。ウィンドウメニューバー右上にて、下記のように設定したPHPUnit on Vagrantを選択した状態で、右側の矢印をクリックするとテストが実行されます。( Run を実行すれば良いので、メニューから選択しても、CTRL + R でも良いです。)

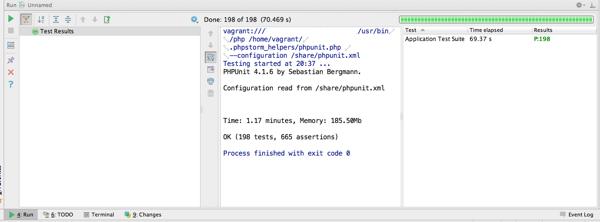
テストが実行できました!

IDE から Vagrant VM の PHPUnit を実行する良さ
実際に使ってみて良かった点です。
1. 操作が楽
これまでテストを実行する時は、ターミナルアプリケーション に遷移して、phpunit コマンドを実行していました。それが、PhpStorm 内で CTRL + R だけで実行できるようになりました。ちょっとした手間ですが、同じウィンドウで済ませられるので楽です。
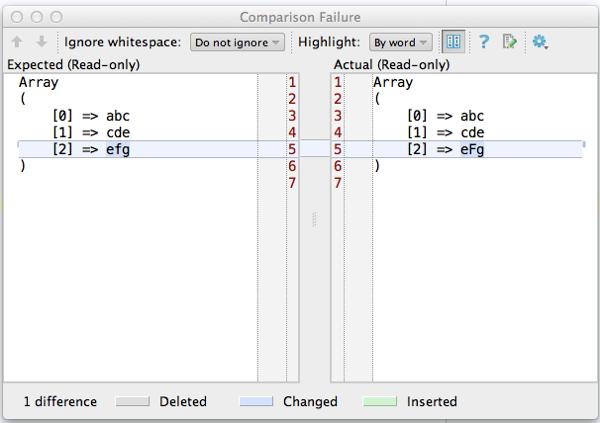
2. diff が見やすい
アサーションでテストが失敗した時に、期待した値と実際の値と差分を表示することができます。この差分表示は、コードの変更差分と同じ形式で、左に期待した値、右に実際の値を表示してくれます。これは phpunit コマンドの実行結果に比べて、分かりやすいです。

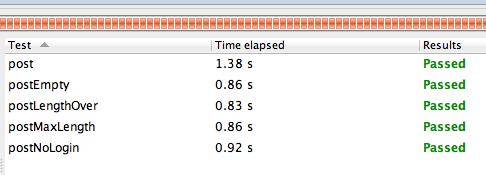
3. 各テストの実行時間が分かる
テスト全体の実行時間だけでなく、各テストケースの実行時間も記録されているので、一覧で確認することができます。もちろん、実行時間で並べ替えもできるので、遅いテストの確認なども簡単です。

さいごに
PHPStorm 8 の PHPUnit By Remote Interpreter を使って、PhpStorm から Vagrant VM にある PHPUnit を実行してみました。
上でも書きましたが、設定して、開発サイクルでテストを実行すると、想像していた以上に楽です。テストの実行が気軽にできますし、結果も分かりやすいです。
Vagrant を使って、PHP アプリケーションを開発しているなら、ぜひ設定してみて下さい。
参考
- コメント (Close): 0
- トラックバック (Close): 0
PHP コードの整形はプログラマがやるべきことじゃない
PHP には、PSR が策定されたおかげで、これをベースにコーディングスタイルがある程度整ってきました。
ここ近年開発がはじまったプロジェクトなら、PSR-1/2 をコーディングスタイルとして採用しているプロジェクトも多いのではないでしょうか。
せっかく採用したなら、実際に書くコードはできるだけこの基準に沿うようにしたいものです。ただ、ここにあまり手間をかけるのも本末転倒です。そこで、手間をかけずに、コーディングスタイルに従えるような方法を模索してみました。
開発環境には、PhpStorm を使う前提です。
PhpStorm の PSR1/PSR2 ルール
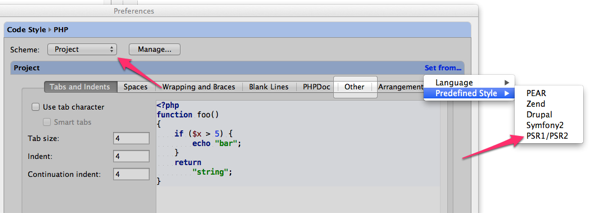
まず、PhpStorm の Code Style で、PSR1/PSR2 をルールとして設定しました。
プロジェクト毎に規定したいので、Scheme はProjectにして、set from...をクリックして、Predefined Style から PSR1/PSR2を選択します。

これで、PSR-1/2 のルールがコーディングスタイルへ設定されます。
コーディングスタイルによるコード整形(Reformat)
PHP コードを書いていけば、インデントやブレース位置など自動で適用してくれます。
また、フレームワークで自動生成されたコードなど既存のコードに対して、整形する機能があります。それが Reformat Codeという機能です。
Search Everywhere(⌘ ⌘)から、「reformat」と入力して、選択しても良いですし、⌘ + option + enter でも ok です。
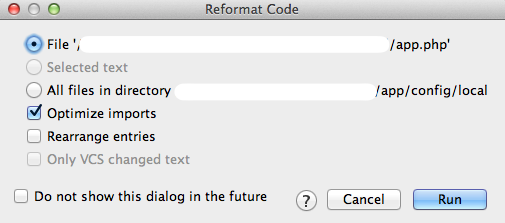
Reformat Codeを実行すると、下記のようなダイアログが表示されます。適用範囲の選択やオプションが選択できます。Optimize importsにチェックを入れておくと不要な import文を削除してくれたりすので、チェックしておくと良いでしょう。Rearrenge entriesにチェックを入れると、メソッドの順序を並べ替えたりするので、これは外しておきます。
Runを実行するとコーディングスタイルに従って、コードが整形されます。

例えば、下記のようなコードがあるとします。
class Foo{
public function hello($show=false) { if($show){print "Hello".PHP_EOL;}
}
}
これを Reformat Code すると、以下のように整形されます。
<?php
class Foo
{
public function hello($show = false)
{
if ($show) {
print "Hello" . PHP_EOL;
}
}
}
Reformat Code は、単一ファイルだけでなく、特定のディレクトリ以下の全てのファイルに対して行うこともできるので、一括で整形するのも簡単です。
PhpStorm PSR1/2 スタイルへの違和感
設定も簡単で良かったのですが、Reformat Code でコード整形すると、これだけは気になるというコードがあります。
それは、クロージャをメソッドの引数に渡すコードです。
例えば、下記のようなコードがあります。
Route::post('/', function() {
return View::make('index');
});
これを Reformat Code すると、下記のようになります。
Route::post(
'/',
function () {
return View::make('index');
}
);
うううん、これは気持ち悪い。。。Reformat する前の方が読みやすいし、行数も少なくて済みます。
コード整形のルールは、Code Styleの設定次第なので、該当箇所を特定して変更していました。
環境毎にいちいち設定?
日頃 iMac と MBA を使って開発しているので、PhpStorm はそれぞれの PC にインストールしています。設定は共有していないので、こうしたカスタマイズを行うと、それぞれに適用する必要があります。
また、PhpStorm は、時折うっかり設定を忘れてしまうようで、たまに再設定を行ったりします。
そして、チームで開発する際は、メンバーがそれぞれ該当箇所を設定するする必要があります。(チームメンバーで設定を共有するような仕組みが PhpStorm にあれば、良いのですが、まあそれは未来に期待して。)
設定自体はそれほど大変ではないですが、全ての環境で行うには手間がかかります。
PHP Coding Standards Fixer
じゃあ、PHP Coding Standards Fixer で、自動変換すれば良いじゃないかと思い、.git/hooks/pre-commitに仕込んだりしたのですが、これもそれぞれの環境で仕込む必要があり、それもまた手間です。
ちなみに、以下のような設定を書いてました。これは自動変換ではなく、コーディングスタイルに合致しないコードがあれば、警告を出して commit を reject する仕様になってます。
#!/bin/sh
#
# An example hook script to verify what is about to be committed.
# Called by "git commit" with no arguments. The hook should
# exit with non-zero status after issuing an appropriate message if
# it wants to stop the commit.
#
# To enable this hook, rename this file to "pre-commit".
#
# php-cs-fixer
#
PROJECTROOT=`echo $(cd ${0%/*}/../../ && pwd -P)`/
FIXER=php-cs-fixer.phar
if [ ! -e ${PROJECTROOT}${FIXER} ]; then
echo "PHP-CS-Fixer not available, downloading to ${PROJECTROOT}${FIXER}..."
curl -s http://cs.sensiolabs.org/get/$FIXER > ${PROJECTROOT}${FIXER}
echo "Done. First time to check the Coding Standards."
echo ""
fi
DIRECTORIES="app bootstrap public package"
for d in ${DIRECTORIES}; do
php ${PROJECTROOT}${FIXER} fix $PROJECTROOT/src/${d} --verbose --dry-run --fixers=indentation,linefeed,trailing_spaces,unused_use,short_tag,visibility,php_closing_tag,braces,extra_empty_lines,include,controls_spaces,elseif,eof_ending,function_declaration
if [ $? -ne 0 ]; then
exit 1
fi
done
もう、PSR1/PSR2 そのままで良いんじゃないか
しばらく悶々としながら開発していたのですが、もう人間の好みは捨てて、ツールに委ねる方が良いのでは、という考えに至りました。
PhpStorm デフォルトの PSR1/PSR2 を適用すれば、かなりの部分は読みやすいコードに整形してくれます。クロージャの部分も読みにくいというより、好みではない(なんとなく気持ち悪い)という程度なので、これは慣れれば、どうということはなさそうです。
結果として、PhpStorm の PSR1/PSR2 をカスタマイズせず、そのままコーディングスタイルとして利用するようになりました。
コーディングスタイルを自動で適用
せっかくのコーディングスタイルですが、毎回、手で Reformat Code を実行するのは手間です。そこで、commit 時に自動で適用するようにしています。
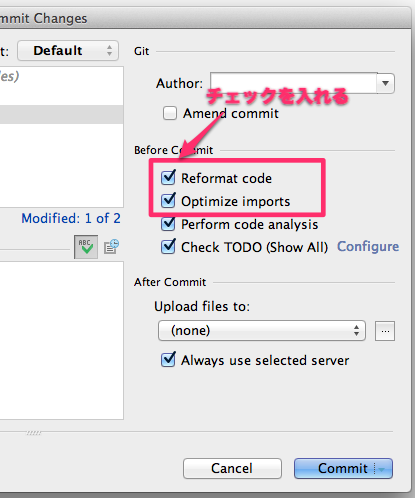
Commit を実行した際に表示されるダイアログの右にある Before Commit の Reformat codeとOptimize importsにチェックを入れておけば、commit 前にこれらを自動実行して、整形済のコードを commit してくれます。
さいごに
本文でも書いたように、現在は、PhpStorm 標準のPSR1/PSR2ルールを利用しており、commit 時に自動で整形されるようにしています。IDE やエディタが複数混在していたり、人数が多くなると、CI などで一括管理した方が良いかもしれませんが、設定の手間と効果を考えると、今のところ、この運用で十分です。
PhpStorm の Reformat Code はなかなか良くできており、多少の好みくらいならカスタマイズせずに、ツールに寄り掛かる方が良いと実感しました。将来フォーマットが変わるかもしれませんが、それはそれで自動整形すれば良いだけです。
これだけツールが良くなると、コーディングスタイルを人間が気にすること自体が無駄な気がしてきて、ツールが勝手に決められたルールに従って整形してくれれば、それで良いという考えになってきました。
ちなみに、件のクロージャのスタイルは時間が経つにしたがって、気にならなくなってきました。引数が多い場面などは、かえってこの方が読みやすいんじゃないかという気さえしてきたので、まあ慣れの問題ですね。
- コメント (Close): 0
- トラックバック (Close): 0
Laravel 4 環境ごとの設定
Laravel には、アプリケーションの設定を環境によって切り替える機構があります。これを使うことで、開発環境、ステージング環境、本番環境、テスト環境で設定を切り替えることができます。

ここでは、Laravel 4.2 を対象とします。
環境設定の指定
環境設定の指定は、bootstrap/start.php の以下の箇所で行ないます。デフォルトでは、ホスト名がhomesteadの場合はlocal、それ以外はproductionとなります。
$env = $app->detectEnvironment(array(
'local' => array('homestead'),
));
このdetectEnvironmentメソッドでは、クロージャが引数の場合、その戻り値を環境設定として扱うことができます。
私は、環境変数での切替の方が扱いやすいので、LARAVEL_ENVという環境変数の値を取得して、それを環境設定としています。環境変数に指定が無ければ、localをデフォルトの設定としています。
$env = $app->detectEnvironment(function () {
if (getenv('LARAVEL_ENV')) {
return getenv('LARAVEL_ENV');
}
return 'local';
});
環境変数であれば、Web サーバの設定なり、シェルの設定なり、アプリケーションの外から渡すことが容易なので、柔軟に設定を切り替えることができます。
例えば、あるプロジェクトでは、本番へのデプロイ時に.htaccessを動的に生成して、その中でSetEnv LARAVEL_ENV productionを記述するタスクを自動実行するようにしています。また、Heroku 環境では、アプリケーションに環境変数が設定できるので、そこでLARAVEL_ENV=herokuを設定しています。
環境ごとの設定
環境ごとの設定は、設定ファイルのディレクトリを作成することで指定することができます。
まず、メインとなるのが、app/config/以下の設定です。ここに上記で指定した環境設定をディレクトリとして作成して、その下に設定ファイルを設置すると、それが読み込まれます。
app/config/
+ local/ <--- local 用設定
+ app.php
...
+ production/ <--- production 用設定
+ app.php
...
+ heroku/ <--- heroku 用設定
+ app.php
...
設定は、まず、デフォルト(app/config/直下)の各ファイルが読み込まれ、環境ごとのディレクトリにある設定ファイルの内容がそれに上書かれるという動作になります。よって、環境ごとのディレクトリには、デフォルトから変更の必要があるファイルのみ設置します。また、設置したファイルでも全ての要素を記述する必要はなく、変更が必要なもののみ記述します。
例えば、app/config/app.php はデフォルトのままの場合、app/config/local/app.php では下記のように記述します。
この設定では、app.phpの debug と provider について変更を行っています。debug は true に変更しています。providersでは、デフォルトの値は全て有効にして、追加のみ行ないたいので、append_config関数で追加する ServiceProvider のみ指定しています。
このように変更差分にのみ記述することで、最小限の記述で環境ごとに設定値を変えることができます。
<?php
return [
'debug' => true,
'providers' => append_config([
'BarryvdhLaravelIdeHelperIdeHelperServiceProvider',
'WayGeneratorsGeneratorsServiceProvider',
]),
];
利用している環境設定
よく利用している環境設定は以下です。
- local = Vagrant VM 開発環境用。
debug=true、IdeHelper や Generator など開発用 ServiceProvider を組み込む。 - production = 本番環境用。
debug=falseで、開発用 ServiceProvider は除外。暗号キーは、専用のものに。 - statging = ステージング環境用。ほぼ本番環境で、
urlなどを変更。 - heroku = Heroku環境用。Heroku では、各種アドオンとの接続情報を環境変数から得るので、そのあたりを各設定ファイルに記述。
- testing = 自動テスト環境用。テスト用データベース設定など。これはフレームワークで予約されており、テスト実行時には自動で指定される。
artisan コマンド
artisan コマンドでも同じフローで環境が決定されるのですが、それとは別に--envオプションで指定することができます。
下記のように local 環境においても、--env=productionを指定すると production 環境で実行することができます。
$ php artisan env Current application environment: local $ php artisan env --env=producion Current application environment: producion
さいごに
Laravel の環境設定について見てみました。
多様な環境について設定を切り替える機構は便利なもので、とても重宝しています。
いまは環境変数での指定に落ち着いていますが、staging などで、artisan コマンド実行時に--envを指定する手間を省くために、.laravel_envのような環境を指定するファイルを用意して、そこに環境設定を記述して、それを読み込むというようなことも考えています。(.laravel_env は .gitignore して、デプロイ時に自動生成する想定。)
.laravel_envがあればそれを使い、無ければ環境変数から読むという流れです。
どのように環境を決定するかということも、アプリケーションで柔軟に変更できるというのも良くできているところですね。
参考
- コメント (Close): 0
- トラックバック (Close): 0
PhpStorm から Vagrant VM の PHP アプリケーションをリモートデバッグする(Web & CLI)
PhpStorm から Vagrant で構築した VM の PHP アプリケーションをリモートデバッグする方法です。Web アプリケーションだけでなく、CLI アプリケーションでもリモートデバッグできるように設定していきます。
VM スペック
- 192.168.33.41 を private network で設定
- PHP + Xdebug がインストール済み
- ホストと VM は、synced folder でディレクトリを共有(/path/to/src -> /share)
0. Xdebug によるリモートデバッグの仕組み
リモートデバッグを設定する前に PhpStorm と Xdebug がどのように通信するかを見ておきます。これを理解しておくと設定がスムーズです。
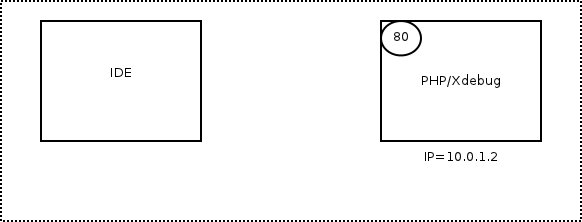
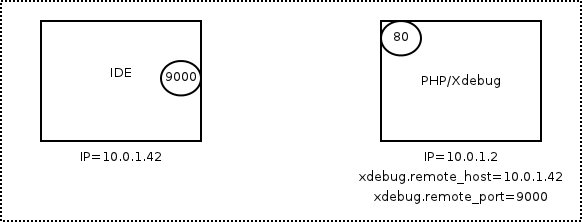
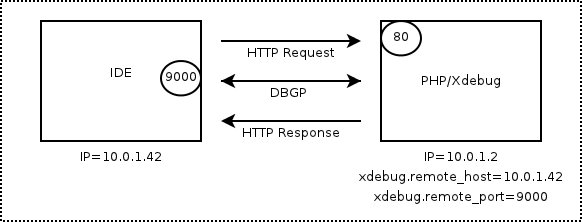
下記は、Xdebug の公式サイトに掲載されている図です。ここでは、左の「IDE」が PhpStormが起動しているホスト、右の「PHP/Xdebug」が Vagrant で構築した VM と考えて下さい。
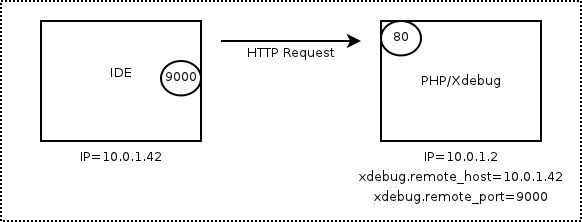
VM に HTTP リクエストが来て、PHP スクリプトの実行がはじまると、PHP/Xdebug が IDE(xdebug.remote_hostで設定したホスト)に DBGP connect の通信を行います。PhpStorm ではこの通信を受け取り、以後は DBGP で相互に通信してリモートデバッグを実現します。
ここで大切なのは、PHP/Xdebug(VM)から、PhpStorm へ DBGP connect の通信が来るという点です。これは Web でも CLI でも同じで、PHP スクリプトが VM で実行されると PhpStorm へ DBGP connect が送られてきて、リモートデバッグを開始することができます。(xdebug.remote_autostart= Onを設定した場合)
もし、うまく動かない場合などは、この点を意識して調査すると良いです。
では、実際に設定を行っていきましょう。
1. VM での設定
まず、VM にインストールされている PHP にリモートデバッグ用の設定を行います。通常は、VM を構築する際に実行するプロビジョニングに以下を含めておきます。
Xdebug が必要になるので、下記のコマンドなどで、インストールしておいて下さい。
$ yum -y install php-pecl-xdebug
1-1. php.ini(xdebug.ini)
Xdebug の設定を php.ini 等で以下のように設定します。
xdebug.remote_enable = On xdebug.remote_autostart = On xdebug.remote_host = 192.168.33.1
xdebug.remote_enableで、リモートデバッグを有効にします。xdebug.remote_autostartを On にすることで、リモートデバッグが常に開始されるように設定します。任意のタイミングだけ開始することもできるのですが、開発環境なので、VM側では常に開始されるようにしておき、実際にデバッグを行うかどうかは PhpStorm 側で操作します。xdebug.remote_hostで、デバッグクライアントの IP を指定します。Vagrant の private network で192.168.33.xxxを設定しているので、ホスト側の IP として192.168.33.1を設定しています。
1-2. 環境変数
CLI アプリケーション(phpunitコマンドでのテストを含む)でのデバッグを行うために、環境変数PHP_IDE_CONFIGを設定します。
CLI アプリケーションを実行するユーザでPHP_IDE_CONFIG環境変数を定義したいので、ここでは、vagrant ユーザの ~/.bashrc に設定しておきます。
192.168.33.41の部分には、VM の IP を指定しておきます。
export PHP_IDE_CONFIG="serverName=192.168.33.41"
もし、apache ユーザで CLI アプリケーションを実行するなら、httpd.conf 等の SetEnv などで設定すると良いでしょう。
2. PhpStorm での設定
PhpStorm でリモートデバッグクライアントの設定を行いましょう。
2-1. PHP Remote Debug
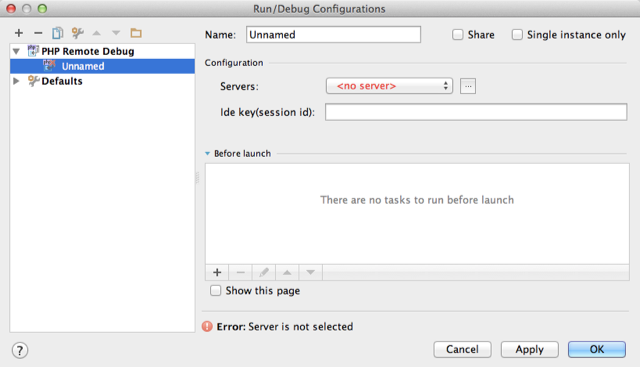
まず、メニューの [Run] – [Edit Configurations…] をクリックして、[Run/Debug Configurations] ダイアログを開きます。
次にダイアログ左上にある [+] をクリックして、[PHP Remote Debug] を選択します。すると、下記のように PHP Remote Debug の設定フォームが表示されます。ここでリモートデバッグの設定を入力していきます。

Name には、この設定の名称を指定します。ここではVagrantとしています。
Servers には、PHP サーバをプルダウンで選択するのですが、まだ設定が無いので、後ほど設定します。
Ide key は、今回は設定不要なのですが、何かしら値が必要なので、ダミー値を入力します。
2-2. Servers
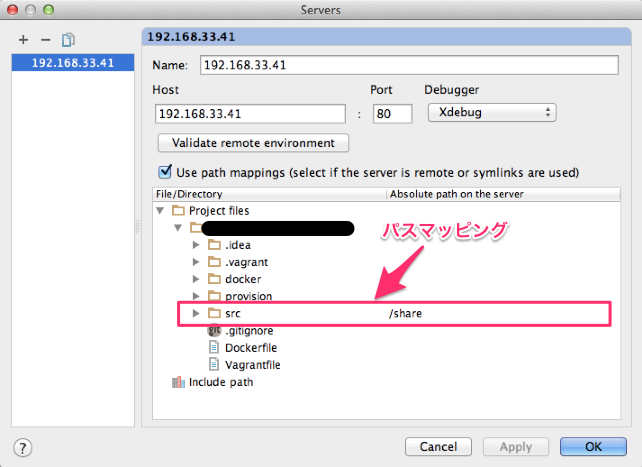
Servers にサーバを追加するために、Servers のプルダウンメニュー横にある「…」ボタンをクリックします。クリックすると、[Servers] ダイアログが開きます。
[Servers] ダイアログでは、PHP アプリケーションが動作しているサーバの情報(ここでは Vagrant VM)を設定します。
ダイアログ左上にある [+] をクリックして、新規サーバを入力します。
Name には、名称を入力します。名称は何でも良いのですが、ここでは VM の IP を入力します。この値は、VM で設定した環境変数PHP_IDE_CONFIGの中で記述するserverName=の値と同じ内容にする必要があります。
Host には、VM の IP を入力します。
Use path mappings にチェックを入れます。ここでは、ローカルのファイルパスと VM でのファイルパスをマッピングを設定します。
この Vagrantfile では、ローカルの /path/to/src を VM 上では /share というディレクトリにマウントしているので、File/Directoryで /path/to/src を選択し、その右にある Absolute path on serverに /share と入力しておきます。
設定例は下記になります。

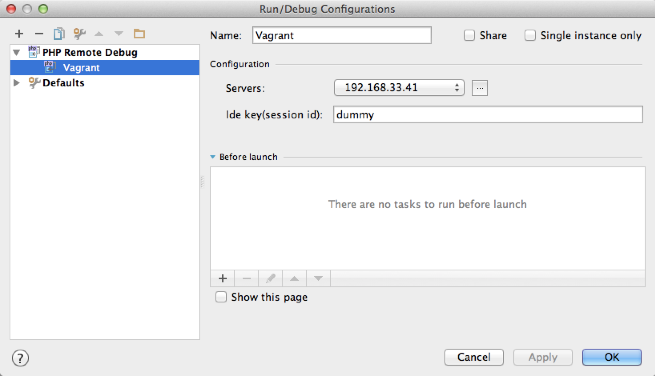
[OK] をクリックすると Servers ダイアログが閉じます。この時に [Run/Debug Configurations] では、Servers には、現在設定したサーバが選択されています。

最後に [OK] をクリックすると、設定が保存され、ダイアログが閉じます。これで設定は完了です。
3. 動作確認
では、実際にリモートデバッグを試してみましょう。
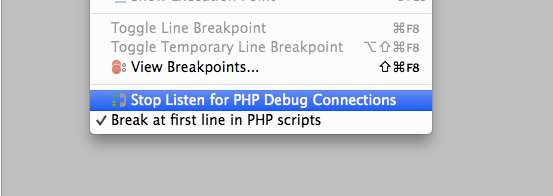
PhpStorm でリモートデバッグを有効にするには、[Run] – [Start Listen for PHP Debug Connections] をクリックします。クリックすると [Stop Listen for PHP Debug Connections] という表示に切り替わります。この状態で、再度クリックするとリモートデバッグが停止します。
今回の設定では、VM 側は常にリモートデバッグ可能な状態になっているので、PhpStorm でのこの操作でリモートデバッグを行うかどうかを切り替えることができます。
リモートデバッグが動作しているか確認するのに、[Break at first line in PHP scripts] にもチェックを入れておきます。

3-1. Web アプリケーション
では、ブラウザから、VM にある PHP スクリプトにアクセスしてみましょう。(ここでは、Laravel アプリケーションを動かします。)
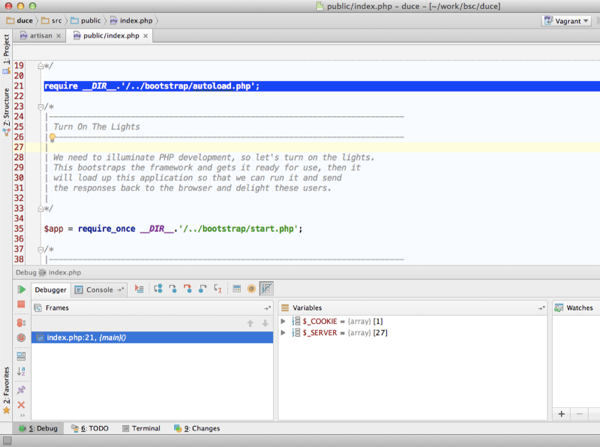
http://localhost/ にアクセスすると、処理が停止して、PhpStorm のデバッガが起動しました。
これは [Break at first line in PHP scripts] にチェックが入っているためで、一番はじめの行で処理が停止するようになっています。[Step Over] や [Step into] で、順にコードを実行して、PhpStorm 上で実行されている行が正しく遷移するか確認すると良いでしょう。

確認が終わったら、[Run…] でコードを実行する、もしくは [Stop] で停止させましょう。
3-2. CLI アプリケーション
CLI アプリケーションについてもリモートデバッグができるか確認しましょう。
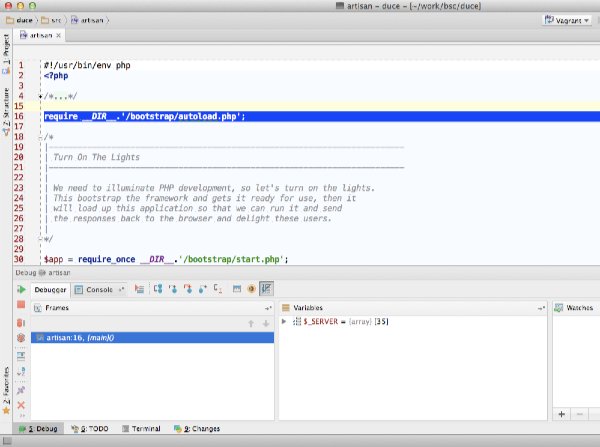
vagrant ssh で、VM にログインして、何か PHP アプリケーションをコマンドラインで起動します。ここでは php artisanコマンドを実行します。
$ php artisan
すると、Web アプリケーションと同じく、はじめに実行される行で処理が停止し、PhpStorm のデバッガに制御が移ります。

PHPUnit なども実行して、同様になるか確認しておくと良いでしょう。
これで、Web でも CLI でも PHP アプリケーションでリモートデバッグができるようになりました。あとは順に実行するなり、任意のコードにブレイクポイントを仕掛けるなり、デバッグを行うことができます。
なお、動作確認用にチェックしておいた [Break at first line in PHP scripts] ですが、アプリケーション実行の度に停止するのは面倒なので、普段はチェックは外しておきましょう。
4. トラブルシューティング
4-1. デバッガが起動しない
おそらく基本的な設定ミスなので、手順を再確認します。
- xdebug 関連の設定変更後に Apache/php-fpm の再起動を行う
- PhpStorm で[Start Listen for PHP Debug Connections]を行う
4-2. デバッガは起動するのに、ステップ実行できない
PhpStorm の [Servers] 設定のパスマッピングの設定を見直します。
4-3. Cannot accept external Xdebug connection: Cannot parse the value of ‘$_SERVER[‘PHP_IDE_CONFIG’]’
CLI アプリケーションでリモートデバッグを行う際に発生しました。
環境変数PHP_IDE_CONFIGが正しくセットされていなかったので、VM 側の設定を見直します。
さいごに
PhpStorm から Vagrant で構築した VM へのリモートデバッグ設定について見てきました。
はじめは面倒に見えますが、慣れてくればかなり楽に設定できます。VM 側の設定は、プロビジョニングに記述しておくと良いでしょう。
やはり、処理の流れはデバッガを使った方が掴みやすいので、ぜひ活用してみてください。
参考
http://www.jetbrains.com/phpstorm/webhelp/run-debug-configuration-php-remote-debug.html
http://www.karakaram.com/phpstorm-vagrant-remote-debug
http://blog.jetbrains.com/webide/2012/03/new-in-4-0-easier-debugging-of-remote-php-command-line-scripts/
- コメント (Close): 0
- トラックバック (Close): 0
Laravel の Queue で非同期処理を実装する(beanstalkd / IronMQ / SQS)
Laravel で実装されている Queue について見てみました。

Laravel では Queue を使うことで、時間がかかる処理や、時間差で実行したい処理を非同期で実行することができます。
Laravel 4.2 の Queue では、以下の 5 つのキュードライバをサポートしています。
- sync
- Beanstalkd
- Amazon SQS
- IronMQ
- Redis
ここでは、sync、Beanstalkd、IronMQ、Amazon SQS について試してみました。
Laravel での設定
Laravel で Queue を使うには、app/config/queue.phpにて、利用するキューエンジンの選択、設定を行います。
もちろん他の設定と同じく、app/config/local/queue.phpやapp/config/production/queue.phpなど、環境に応じて設定を切り替えることも可能です。
下記が設定例です。defaultでは利用するキュードライバを指定します。指定できる値は、sync, beanstalkd, sqs, iron, redis の 5 種類です。
connectionsキーでは、それぞれのドライバについて接続情報を指定します。下記では、beanstalkdの接続情報を指定しています。
return [
'default' => 'beanstalkd',
'connections' => [
'beanstalkd' => [
'driver' => 'beanstalkd',
'host' => 'localhost',
'queue' => 'default',
'ttr' => 60,
],
],
];
キューへジョブを登録
キューへのジョブを登録するには、Queueクラスのpushメソッドを使います。
第一引数にはジョブを実行するワーカーのクラス名を、第二引数にはワーカーに渡すパラメータを指定します。
use CarbonCarbon;
Queue::push('MyWorker', ['message' => 'Hello!', 'date' => Carbon::now()]);
ここでは、ワーカーのクラス名のみを指定しているため、ジョブを実行する際はfireメソッドが呼ばれます。他にもMyWorker@doJobとすることで任意のメソッドを実行したり、クロージャを渡して、そのクロージャをワーカーとして実行したりできます。
詳しくはドキュメントを参照してください。
http://laravel.com/docs/queues
http://laravel4.kore1server.com/docs/42/queues
ワーカーの実装
ジョブを処理するワーカーとしてMyWorkerクラスを実装します。ワーカーは特定のクラスを継承する必要はなく、 POPO(Plain Old PHP Object)で良いです。
MyWorkerクラスにはfireメソッドを実装します。ジョブがキューに登録されると、リスナーからこのメソッドが呼ばれます。
第一引数にはジョブインスタンス、第二引数では、Queue::push()の第二引数で指定したパラメータが渡されます。ただ、このパラメータはジョブに入る時にjson_encode()されるので、オブジェクトのインスタンスはプロパティの連想配列となります。
下記の実装では、渡されたパラメータを元に文字列を生成して、echoで標準出力へ出力しているだけです。
ジョブが正常に完了したら、delete()メソッドで、ジョブを削除しておきます。これを行わないと同じジョブが何度も実行されています。
<?php
use CarbonCarbon;
use IlluminateQueueJobsJob;
class MyWorker
{
/**
* @param Job $job
* @param array $data
*/
public function fire(Job $job, array $data)
{
echo sprintf('[%s] %s at %s', Carbon::now(), $data['message'], $data['date']['date']) . PHP_EOL;
$job->delete();
}
}
キューの監視
キューを監視してワーカーを起動するリスナーを起動します。
Laravel では artisan コマンドですでに用意されているのでこれを利用します。
php artisan queue:listenコマンドを実行すると、キューを監視状態になります。この状態でキューにジョブが登録されていると、自動でワーカーが起動して処理が実行されます。
$ php artisan queue:listen
この状態でジョブが登録されると下記のように出力されます。
$ php artisan queue:listen [2014-08-14 16:52:35] Hello! at 2014-08-14 16:52:34.000000 Processed: MyWorker
このプロセスが終了しているとキューにジョブが登録されても実行されないので、supervisor や monit などで常時起動するように設定しておくと良いでしょう。
一定時間後に実行するジョブ
Queue::push()で登録したジョブは、リスナーが感知するとワーカーが起動して実行されます。
それとは別に、Queue::later()というメソッドを使うと、一定時間経過後に実行するジョブを登録することができます。
第一引数には、ジョブの実行を開始する時間を指定します。数値を渡すと秒数として認識され、その秒数が経過した際にジョブが実行されます。Carbonクラスのインスタンスを渡すとCarbonクラスで指定された日時に実行されるジョブとして登録されます。
第二引数と第三引数は、Queue::push()の第一引数と第二引数と同じです。
下記の例では、10秒後に実行されるジョブを登録しています。
Queue::later(10, 'MyWorker', ['message' => 'Delayed', 'date' => Carbon::now()]);
リスナー側では下記のような出力になります。[]内の日時と、atの後ろの日時で 10 秒ずれていることが分かります。
$ php artisan queue:listen [2014-08-14 16:52:45] Delayed at 2014-08-14 16:52:34.000000 Processed: MyWorker
これはローカルの beanstalkd での実行なのでずれが無いですが、IronMQ を利用した際は、数秒のずれがありました。多少のずれは発生するので、それを認識した上で利用すると良いでしょう。
サポートしているキュードライバ
Laravel でサポートしているキュードライバ(Redisを除く)を見てみましょう。
sync
デフォルトで指定されているドライバです。
仕組みとしてはキュー、ワーカーの流れを通るのですが、ジョブが登録されると、即時にワーカーが実行されます。
非同期処理にはならないので、実際にキューを使う場面では、他のドライバを利用する必要があります。
Beanstalkd
Beanstalkd は、オープンソースのキューイングシステムです。
利用するには、Beanstalkd 自体のインストールが必要になります。
Beanstalkd は、yum などパッケージでも公開されているので、利用するプラットフォームごとに選択してインストールすると良いです。
ここでは OSX 環境を想定して、Homebrew でインストールします。
$ brew install beanstalkd
beanstalkd を起動します。デフォルトではポート11300で待ち受けます。
$ beanstalkd
なお、beanstalkd は、デフォルトではキューの情報を永続化しません。このままだと beanstalkd が落ちるとキューの情報が消えてしまうので、本番環境などで運用する際は、永続化するように設定を行うのが良いです。
http://kr.github.io/beanstalkd/
Laravel で利用する際は、composer で下記のパッケージを追加しておきます。pda/pheanstalk は、3.x がリリースされていますが、Laravel 4.2 は、2.x 系にしか対応していないので、バージョン番号に注意して下さい。
"require": {
"pda/pheanstalk": "~2.1.0"
}
IronMQ
Iron.io が提供しているメッセージキューサービスです。
ブラウザから登録するだけで利用することができます。基本は有償サービスなのですが、無料プランが用意されており、1,000,000APIリクエスト/月まで利用することができます。
グラフィカルな管理画面が用意されており、キューの状況などが分かりやすいのが良いです。
Heroku の Addon としても提供されているので、Heroku へデプロイするなら簡単に連携することができます。
Laravel で利用する際は、composer で下記のパッケージを追加しておきます。
"require": {
"iron-io/iron_mq": "~1.5.1"
}
下記が Heroku 環境で IronMQ を利用する際の設定例です。Heroku では、接続情報が環境変数で提供されてるので、それらをtokenとprojectに設定しています。
return [
'default' => 'iron',
'connections' => [
'iron' => [
'driver' => 'iron',
'host' => 'mq-aws-us-east-1.iron.io',
'token' => getenv('IRON_MQ_TOKEN'),
'project' => getenv('IRON_MQ_PROJECT_ID'),
'queue' => 'sample',
'encrypt' => true,
],
],
];
AWS US-East、AWS EU-West、Rackspace ORD、Rackspace LONのインスタンスを利用することができます。日本国内のインスタンスは存在しないので、国内のアプリケーションからキューを登録する場合はレイテンシが気になるかもしれません。
SQS
AWS のメッセージキューサービスです。
こちらも管理画面からキューを作成するだけで利用することができます。有償サービスですが、無料枠が用意されており、100万件キューイングリクエスト/月まで無料で利用することができます。
東京リージョンを利用できるので、アプリケーションサーバが国内にあるなら利用しやすいですね。
Laravel で利用する際は、composer で下記のパッケージを追加しておきます。
"require": {
"aws/aws-sdk-php-laravel": "1.*"
}
設定例は下記です。ここでは、アクセスキーやシークレット、エンドポイントURL を環境変数で渡しています。AWS ではおなじみですが、regionにキューを作成したリージョンを指定するのを忘れないようにしましょう。
'default' => 'sqs',
'connections' => [
'sqs' => [
'driver' => 'sqs',
'key' => getenv('AWS_ACCESS_KEY_ID'),
'secret' => getenv('AWS_SECRET_ACCESS_KEY'),
'queue' => getenv('AWS_SQS_URL'),
'region' => 'ap-northeast-1',
],
],
ユニットテスト
キューにジョブを登録する側のテストについてです。
QueueクラスをshouldReceiveメソッドでモック化して、テストするのが手軽です。
<?php
use CarbonCarbon;
/**
* Class QueueTest
*/
class QueueTest extends TestCase
{
/**
* @test
*/
public function queuePush()
{
$now = Carbon::create(2014, 8, 13, 12, 34, 56);
Carbon::setTestNow($now);
Queue::shouldReceive('connected')->once();
Queue::shouldReceive('push')->once()->with('MyWorker', ['message' => 'Hello!', 'date' => $now]);
Queue::shouldReceive('later')->once()->with(10, 'MyWorker', ['message' => 'Delayed', 'date' => $now]);
$this->client->request('GET', '/queue/push');
$this->assertTrue($this->client->getResponse()->isOk());
}
}
サンプルアプリケーション(Heroku)
このエントリの内容を実装したサンプルアプリケーションを github に公開しています。
コード自体はシンプルで、http://localhost/quque/push にアクセスするとジョブがキューに登録されます。あとは php artisan queue:listen コマンドでジョブが実行されます。
Heroku で試せるように、heroku_create というシェルスクリプトで、heroku 関連のコマンドを記述しています。このコマンドを流せば、Heroku アプリケーションが構築されます。
Heroku でのポイントは、`Procfile`で、ワーカープロセスとしてリスナーを起動するという点です。
web: vendor/bin/heroku-php-apache2 public/
worker: php artisan queue:listen
このアプリケーションを Heroku にデプロイすると、web(ジョブをキューに登録する側)、worker(リスナー)の Dyno が構築されます。
あとは Heroku の管理画面で worker の Dyno 数を 1 にすると、web 経由で登録したジョブが worker によって実行されるようになります。
https://github.com/shin1x1/laravel-queue-sample
さいごに
Laravel の Queue について見てきました。
最後に、どのドライバを使うかについてですが、開発環境では beanstalkd を利用するのが手軽で良いでしょう。ローカルにインストールするので動作も速いです。
本番環境では、要件によりけりですが、国内にアプリケーションサーバがあるなら SQS、Heroku など US リージョンを利用するなら IronMQ が良さそうです。
もちろん、自前で beantalkd や Redis を立てるのも良いですが、利用できるなら、ありものを利用するのが楽ですね。
このように、開発環境と本番環境とでドライバを変えても、コード側は一切変更する必要が無いというのは、よく出来ていますね。
参考
blog.ISHINAO.net | Laravel 4でキューを使ってみる
laravel – キュードライバにbeanstalkdを使用する – Qiita
- コメント (Close): 0
- トラックバック (Close): 0
「PHPコードではなくPHPコードの「書き方」を知る」を発表してきました
PHPカンファレンス関西2014で「PHPコードではなくPHPコードの「書き方」を知る」を発表してきました。

写真提供:久岡写真事務所
別トラックに人気セッションがひしめく中、多くの方に聴いて頂き、ありがとうございましたm(_ _)m
発表内容
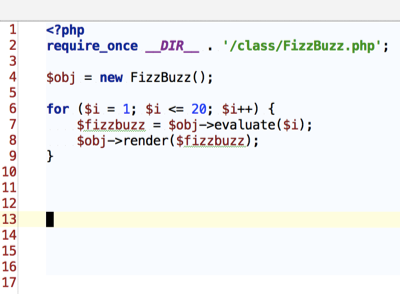
PHP 中級者(中級がどこかというのはありますが)を目指す初心者の方を対象に、FizzBuzz のコードを、関数にまとめて、クラス化するというのをライブコーディングで行いました。
また、関数にまとめた段階で、自動テストを書いて、実行結果を目で確認するのではなく、テストを実行して確認するというスタイルを取りました。
発表資料は以下です。
コードを書きながら進めていく形なので、資料だけでは少し伝わらない部分があるかもしれません。
デモで書いた PHP コードは、GitHub で公開しています。Sample1, Sample2 とディレクトリが分かれています。上記資料には、対応するディレクトリを記載しているので、参考にしてみて下さい。
https://github.com/shin1x1/how-to-write-php-code-with-fizzbuzz
PhpStorm のプレゼンテーションモード
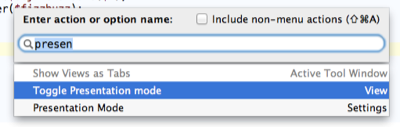
ライブコーディングには、PhpStorm のプレゼンテーションモードを使いました。エディタペインが全画面表示になるので、ライブコーディングには最適ですね。

プレゼンテーションモードの起動は、command + shift + a で [Enter action or option name] を表示して、「presen」まで入力して、[Toggle Presentation mode]を実行しています。

プレゼンテーションモードから復帰する際も同じ操作を行います。
さいごに
準備の段階では、発表内容から先に進めて、処理の部分と出力の部分を別クラスにして、それを FizzBuzz に DI して、インターフェースに切り出して、インターフェースは同じだが振る舞いの異なるクラスとの差し替えてなど、発展させていっていたのですが、時間の関係もあり、削りました 😀
今回のように、誰かがコードを書いたり、操作をしたりというのを、生で見る、というのも、セッションの一つの面白さだと思うので、そこが伝わっていれば嬉しいです。
- コメント (Close): 0
- トラックバック (Close): 0
Laravel DB テーブルの簡易メンテ画面を作る Laravel-Table-Admin を作りました

マスタテーブルのメンテナン画面は、単純な CRUD 画面なのですが、テーブル数が多いと、いちいち作るのも手間がかかります。
そこで、Laravel のパッケージとして、Laravel-Table-Admin を作りました。
https://github.com/shin1x1/laravel-table-admin
Laravel の対象バージョンは、4.1 以降としています。
何をするものか
マスタテーブルのメンテナンス画面など、ごく単純な CRUD 画面だけを作るパッケージです。
作るといっても、コードジェネレータではなく、設定を行えば、自動でテーブルスキーマから画面を動的に構築します。CakePHP の Scaffold と似た発想です。
いわば、機能がごくシンプルになった phpMyAdmin / phpPgAdmin を Laravel アプリケーションに組み込めるというものです。
百聞は一見に一見に如かずなので、画面キャプチャを。
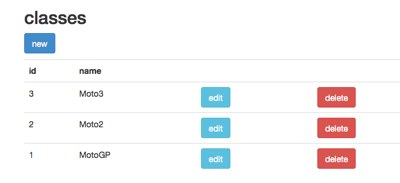
一覧画面です。

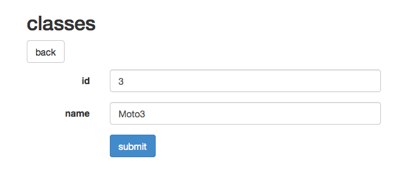
編集画面です。

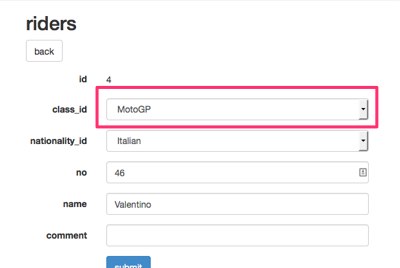
外部キーがある場合は、参照先テーブルの内容がプルダウンで選択できます。

デモアプリケーションを公開しています。こういった画面を簡単に作ることができます。
http://laravel-table-admin.herokuapp.com/crud/classes
インストール
Composer でインストールします。
composer.json に以下を追加して、composer install or update して下さい。
{
"require": {
"shin1x1/laravel-table-admin": "~0.1.0"
}
}
app/config/app.phpに ServiceProvider と Facade を追加します。
'providers' => [
// ....
'Shin1x1\LaravelTableAdmin\TAbleAdminServiceProvider`
],
'aliases' => [
// ....
'TableAdmin' => 'Shin1x1\LaravelTableAdmin\TableAdminFacade',
],
あとは、app/routes.php で、このパッケージで CRUD 画面を表示する対象のテーブルを指定するだけです。下記では、classes, nationalities, riders という3つのテーブルについて CRUD 画面を表示します。
TableAdmin::route([
'classes',
'nationalities',
'riders',
]);
URL は、http://localhost/crud/{TABLE} になります。{table}の部分が、上記で指定したテーブル名になります。
これで、URL にブラウザからアクセスすると CRUD 画面が表示されます。
デモアプリケーションのコードも公開していますので、参考にして下さい。
https://github.com/shin1x1/laravel-table-admin-example
対象データベース
MySQL と PostgreSQL を対象としています。
対象テーブル
今のところ、プライマリキーがidで、一覧やプルダウンメニューでの表示カラムはnameに固定しています。
多くの場合、これで問題無いと思いますが、ニーズがあれば、設定で変更できるような対応も考えています。
実用する際のポイント
実際のところ、この画面は管理者用機能になるでしょう。TableAdmin::route()での指定では、Route::group()などを使って、認証をかけると良いでしょう。
// admin フィルターがあるとして
Route::group(['before' => 'admin'], function() {
TableAdmin::route([
'classes',
'nationalities',
'riders',
]);
});
Laravel-4-Generators
同様のことを行う Laravel パッケージとしては、Laravel-4-Generators が有名です。
これはとても便利なパッケージで、私も migration file のジェネレータとして良く利用しています。
大きく異なるのは、Laravel-4-Generators は、コードジェネレータですが、Laravel-Table-Admin はコードの生成は行なわず、動的にテーブルスキーマを読んで、画面を組み立てています。
双方とも良し悪しはあるのですが、動的に画面を生成した方が、画面デザインの修正などを一箇所で行うことができるので、後であれこれ変更する際は楽だと判断しました。
Laravel-4-Generators は、バージョン2 以降には、ビューテンプレートのジェネレートで、一覧画面やフォーム画面の詳細部分が生成されなくなりました。これにより、単純にジェネレートしても、CRUD画面が作れなくなっています。これも本パッケージを作ろうと思った動機の一つです。
さいごに
自分が欲しかったので、作ってみました。今のところ、必要最低限を実装したという状態です。
あとは、付加機能(一覧での検索や並び替え、テーブルカラムの対応等)を足していこうと思っています。コントリビュートもお待ちしています:D
- コメント (Close): 0
- トラックバック (Close): 0
Heroku で作るスケーラブルな PHP アプリケーション
第16回関西PHP勉強会で、「Heroku で作るスケーラブルな PHP アプリケーション」という発表をしてきました。

発表資料
Heroku でちゃんと動く PHP アプリケーションを作ると、自然とスケーラブルな構成になりますよ、という内容です。
会場でも、Heroku 自体は知っているが、まだ使ってはいないという人が多かったので、細かな Tips は省いて、こういった構成でやりますよというイメージをお話しました。
実際に構築する上での Tips などは、また別の機会に話してみたいです。
サンプルアプリケーション
サンプルアプリケーションとして、簡単な画像アップロードサイトを Laravel 4.2 で作りました。
https://github.com/shin1x1/laravel-on-heroku
アプリケーションデータは、以下のアドオンへ保存するようにしています。画像ファイルは、アドオンではなく、S3 に保存しています。
- データベース = Heroku Postgres
- ログ = Papertrail
- セッションストレージ = Redis To Go
- 画像ファイル = S3(AWS)
使い方は、README.md に記載しているのですが、Heroku 関係は、heroku_create というシェルスクリプトにまとめています。
これを流せば、Heroku アプリケーションの作成、環境変数追加、アドオン追加などをひと息で行うことができます。
#!/bin/sh heroku create -r heroku heroku config:set LARAVEL_ENV=heroku heroku addons:add heroku-postgresql heroku addons:add newrelic:stark heroku addons:add scheduler heroku addons:add sendgrid heroku addons:add redistogo heroku addons:add papertrail heroku addons:add librato
デモ用に Heroku にデプロイしています。
http://infinite-caverns-8536.herokuapp.com/
さいごに
Heroku は、無料から使えるのが良いですね。アドオンも機能制限(保存レコード数等)版ながら無料で使えるものが多いので、アプリケーションからの連携を試すことができます。
スケーラブルな PHP アプリケーションを作る練習場として、Heroku を触ってみるというのも面白いですよ。
- コメント (Close): 0
- トラックバック (Close): 0
ホーム > PHP
- 検索
- フィード
- メタ情報